20 Tindakan Photoshop Gratis Yang Harus Dimiliki Semua Desainer
Skrip otomatis menghemat waktu dan meningkatkan alur kerja di semua bidang kreatif. Produk Adobe seperti Photoshop menawarkan skrip yang disebut tindakan yang mengotomatiskan proses beberapa kali dengan mengklik tombol. Ada situs web tindakan Photoshop eksklusif tetapi banyak dari mereka melayani fotografer.
Saya telah mengumpulkan beberapa tindakan yang diarahkan langsung ke arah Desainer UI, desainer ikon, dan desainer produk membangun antarmuka untuk web dan seluler. Semua tindakan ini sepenuhnya gratis untuk diunduh untuk berbagai penggunaan. Pastikan untuk memeriksa detailnya sebelum mengunduh untuk memastikan semuanya berjalan pada versi Photoshop Anda.
iOS 7 Blur
Dimulai dengan iOS 7, tim desain Apple memperkenalkan a efek blur seperti susu. Ini dapat direplikasi dalam Photoshop tetapi membutuhkan sedikit manipulasi layer.
Desainer Matt Smith dibuat iOS 7 tindakan blur untuk meniru efek pada setiap layer teratas. Jika Anda kesulitan menjalankan tindakan, Anda dapat mengunduh file PSD yang disertai lapisan kaca buram yang sudah diterapkan.

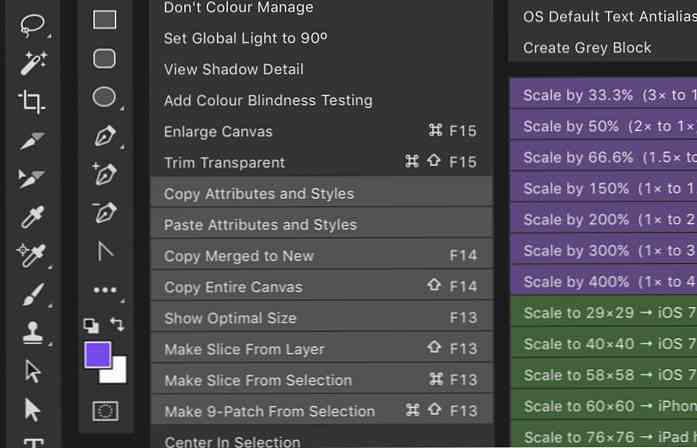
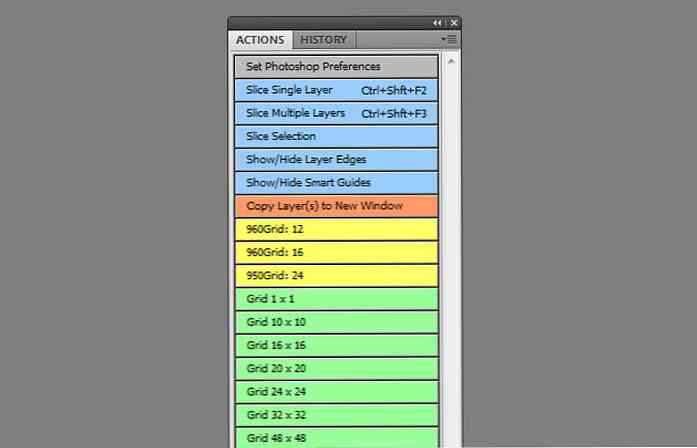
Tindakan Bjango
Bjango adalah aplikasi pembuatan studio kreatif dan proyek sumber terbuka untuk desainer. Situs ini menerbitkan artikel berguna untuk pengguna PS dan menawarkan repo penuh aksi GitHub yang dapat Anda unduh secara gratis. Tindakan ini mencakup berbagai nuansa untuk desain bangunan di Photoshop.
Daftar ini mencakup toggle untuk mematikan dan mematikan piksel, menggandakan otomatis seluruh kanvas, memusatkan pada pilihan, dan bahkan memotong bidikan berukuran Dribbble dari dokumen. Koleksi Tindakan Bjango saat ini dalam v4 dengan lusinan tindakan, skrip, dan alur kerja OS X.

Tidak Ada Lagi Banding
Jeff Broderick membangun tindakan sederhana yang disebut Tidak Ada Lagi Banding yang merupakan unduhan gratis dan ini sangat berharga untuk pekerjaan desain digital.
Gradien di Photoshop dapat memiliki pita warna di mana sakelar warna bergradasi tampak jelas. Tindakan ini akan membersihkan efek pita, dengan satu tangkapan: ini juga meningkatkan ukuran file dokumen secara dramatis. Jadi itu mungkin tidak berguna pada semua proyek tetapi tentu perlu diingat ini.

Photoshop ScreenShot
Berikut adalah efek yang sangat keren yang dibuat oleh desainer Albania Vasjen Katro. Dengan aksinya yang berjudul Photoshop ScreenShot kamu bisa ambil mockup datar dan mengotomatiskan kemiringan dengan pencahayaan tersirat. Ini menciptakan efek layar miring ke samping dan terlihat seperti foto monitor.
Ini sangat cocok untuk bidikan perspektif miring untuk menampilkan antarmuka dengan cara yang unik. Meskipun ini mungkin tidak membantu Anda mendesain lebih baik, ini dapat meningkatkan presentasi Anda.

PSD KE PNG Automator
Mengekspor suatu desain membutuhkan waktu, tetapi dapat dibuat lebih sederhana dengan milik Luis da Silva Ekspor PSD ke PNG. Ini mengkonversi file PSD penuh menjadi PNG dari panel aksi Photoshop. Dari apa yang saya tahu ini berfungsi untuk semua versi Photoshop dari CS ke CC.

UI browser
Pernah menginginkannya lihat bagaimana mockup Anda terlihat di jendela browser? Berkat tindakan Browser UI sekarang hanya dengan mengklik tombol.
Tindakan khusus ini memang memiliki opsi premium tetapi versi gratis mencakup lebih dari cukup fitur. Setiap jendela browser ditampilkan dengan gaya OS X tetapi jendela dapat meregang agar sesuai dengan kanvas apa pun yang Anda butuhkan.

Retinize It
Retinize Ini adalah tindakan Photoshop gratis untuk membuat salinan ikon dan elemen antarmuka retina. Anda cukup memilih layer (atau grup layer) dan menjalankan tindakan. Grafik dapat dinamai dan diekspor dengan custom @ 2x dan @ 3x persyaratan ukuran.
Catatan ini tidak berfungsi dengan baik pada grafik raster. Cobalah untuk menggunakan bentuk dan elemen vektor, atau benda pintar yang diimpor, untuk menjaga kualitas yang konsisten saat mengukur.

Ekspor ke SVG
Mengekspor layer adalah tugas manual lain yang tidak seorang pun benar-benar ingin melakukannya. Tindakan ekspor PSD ke SVG ini menghilangkan mundanity dari mengekspor vektor dan gambar untuk web.
Perhatikan bahwa tindakan ini dibuat untuk Photoshop dan Illustrator tetapi hanya mendukung versi dari CS5 atau lebih tinggi.

UI Browser Datar
Berikut alat templating browser lain tetapi dengan UI datar. Jika Anda tidak ingin menggunakan peramban bergaya Mac, cobalah tindakan peramban PS ini.
Elemen dokumen yang dirasterisasi berfungsi dengan baik, meskipun mudah untuk meratakan semua konten ke layer baru dan menggunakannya.

Tampilan Stereo
Siapa pun yang membutuhkan tampilan stereo akan mendapatkan tendangan dari tindakan ini. Tindakan tampilan stereo gratis ini menciptakan efek 3D dengan bayangan dan tepi miring, semua dari input elemen UI datar.

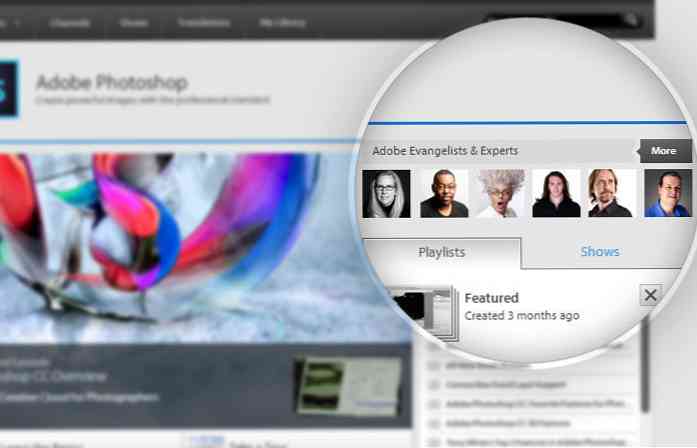
Aksi Pembesar
Ini adalah salah satu tindakan favorit saya karena sangat praktis untuk tampilan grafik dan presentasi. Desainer UI akan menikmati ini aksi pembesar dibuat oleh Mario Semeš untuk perbesaran antarmuka.
Saya t menanam kaca pembesar di atas dokumen Photoshop dengan efek blur diterapkan di tempat lain. Ini adalah cara yang bagus untuk fokus pada satu elemen atau efek tertentu, dan bisa berguna untuk proyek tim atau tutorial online.

iPhone 6/6 + Tindakan
Desainer digital Geof Crowl membuat koleksi tindakan khusus untuk iPhone 6 mengatur grafik dari PSD ke dalam dimensi retina. Desainer aplikasi seluler biasanya bekerja dengan lapisan bentuk sehingga ini harus pas dengan alur kerja desain khas.

Simpan Untuk iOS
Inilah konsep unik yang dibangun oleh agensi kreatif ENVOY. Karena Photoshop sudah bagus “simpan untuk web” opsi, tim ENVOY membangun tindakan ini khusus untuk ekspor iOS. Ada skrip yang mirip seperti ini, tetapi ada baiknya menambahkan yang lain ke dalam campuran.

Artista
Artista adalah tindakan Photoshop untuk memanipulasi foto dan desain digital. Tindakan khusus dapat diterapkan ke lapisan atau ke seluruh dokumen secara keseluruhan. Set tindakan khusus ini memungkinkan desainer untuk membangun gaya media yang menarik seperti garis yang energetik dan melukis filter bergaya kanvas. Lihat pratinjau sampel untuk melihat apa yang mungkin.

Kotak Alat Otomasi GUI
Meskipun GitHub biasanya terkait dengan proyek-proyek dev, dimungkinkan untuk menemukan sumber daya desain hebat seperti ini Kotak Alat Otomasi GUI. Di kotak alat Anda akan menemukan skrip untuk Photoshop dan Illustrator. Ini dapat membantu dengan mengekspor grafik dan membangun kembali grup layer.

Pixel2Vector
Ini mungkin tindakan Photoshop yang agak eksperimental tetapi bisa sangat kuat. Pixel2Vector oleh Michael Tzscheppan adalah paket aksi gratis itu mengubah lapisan piksel menjadi bentuk vektor. Tindakan ini mendukung Photoshop CS3 + dan dapat beroperasi sebagai plugin untuk CS5 +. Saya suka konsep ini karena dapat membantu desainer dengan cepat mengubah bentuk raster menjadi elemen yang dapat diedit.

Bayangan Panjang
Perancang Moskow Aram Mirzoyants merilis miliknya aksi bayangan panjang gratis di Dribbble. Anda dapat mengunduh dan menggunakan tindakan ini untuk semua lapisan dari bentuk vektor ke teks dan ikon. Ini akan secara otomatis menghasilkan efek bayangan 3D dengan opsi untuk bersandar bayangan di berbagai arah pada panjang yang berbeda.

Tindakan Isometrik 3D
Tindakan konversi isometrik Mapita adalah cara untuk membangun artefak yang tampak 3D di Photoshop. Itu tidak bekerja dengan baik pada setiap desain tetapi grafis datar dapat dihidupkan dengan aksi PS gratis ini (termasuk contoh file PSD).

LoremPicsum
Semua orang tahu tentang Lorem Ipsum untuk teks pengisi. Tapi bagaimana dengan LoremPicsum untuk foto pengisi? Situs ini dapat beroperasi dengan URL langsung tetapi juga disertai dengan tindakan Photoshop. Dua versi terpisah tersedia untuk pengguna CS dan pengguna CC yang lebih baru.

Pembuat Wallpaper
Ini a skrip pembuatan wallpaper kustom untuk pengguna Photoshop. Itu dapat mengekspor pada berbagai ukuran untuk dimensi layar yang berbeda sambil menjaga kualitas tetap utuh. Wallpaper tidak secara khusus relevan dengan desain UI, tetapi skrip ini terlalu keren untuk dikeluarkan dari daftar.

Saya yakin tindakan ini menawarkan sumber daya yang cukup untuk meningkatkan setidaknya sebagian dari alur kerja desain harian Anda. Tetapi jika saya melewatkan tindakan Photoshop berkualitas, silakan menambahkannya di area komentar.


