Tutorial Photoshop Web 2.0 Lencana Yang Membalik Kembali
Jika Anda berpikir lencana Web 2.0 bentuk segel terlalu umum digunakan di internet, inilah sesuatu untuk perubahan - the lencana flip-back bulat. Ini tidak banyak diadaptasi sebagai lencana bentuk segel tapi pasti keren. Tutorial lengkap setelah lompat.
Langkah 1
Buka Photoshop, buat dokumen baru dengan ukuran 450 x 300 piksel. Mulailah dengan latar belakang gelap (# 393939). Buat layer baru, gambar sebuah lingkaran (# a1b86e) di tengah.

Langkah 2
Pilih layer lingkaran, klik kanan -> Blending Options atau klik dua kali untuk meluncurkan Gaya Lapisan.
- Di Bayangan batin, set Opacity hingga 32%, Jarak ke 0px; Tersedak hingga 0% dan Ukuran hingga 62px;
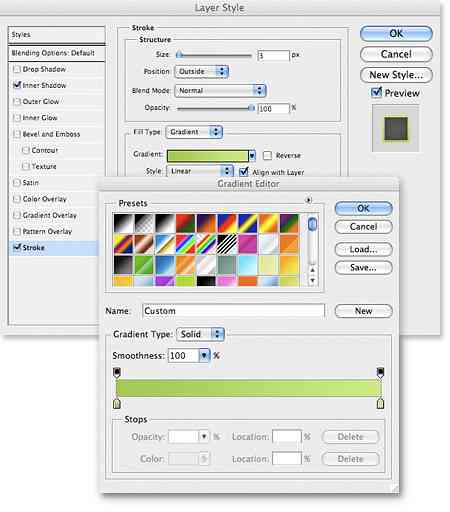
- Dalam Stroke, Ubah Isi Jenis hingga Gradien, dan masukkan warna berikut:
- # a4c855 di Lokasi 0%
- # ccea89 di Lokasi 100%



Langkah 3
Buat layer baru di atas lapisan lingkaran. Tahan tombol Command / Control, pilih kedua layer (yang Anda buat dan layer lingkaran), klik kanan -> Gabungkan Layers.

Langkah 4
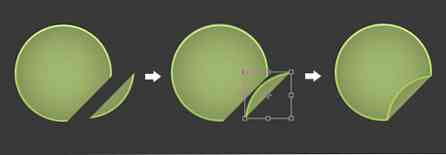
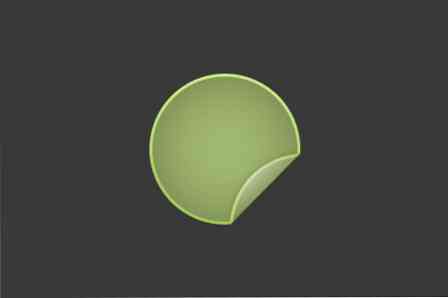
Pilih menu Alat Lasso Poligonal. Pilih potongan kecil tepi, potong (Edit -> Potong atau Command / Control X) dan rekatkan kembali (Edit -> Tempel atau Command / Control V) di layer baru.

Langkah 5
Pilih menu Alat Rectangular Marquee. Di bagian lingkaran yang lebih kecil, klik kanan -> Free Transform atau Command / Control T. Memutar dan letakkan di tepi lingkaran yang lebih besar.

Langkah 6
Pilih layer lingkaran yang lebih kecil, klik kanan -> Blending Options atau klik dua kali untuk meluncurkan Gaya Lapisan.
- Di Drop Shadow, set Opacity hingga 21%, Jarak ke 0px, Sebarkan ke 0%, Ukuran hingga 8px;
- Di Hamparan Gradien, set Blend Mode ke Hard Light, Opacity hingga 100%. Masukkan pengaturan gradien berikut:
- # 000000 di Lokasi 0%
- #FFFFFF di Lokasi 100%
Mengubah Sudut ke 131.



Langkah 7
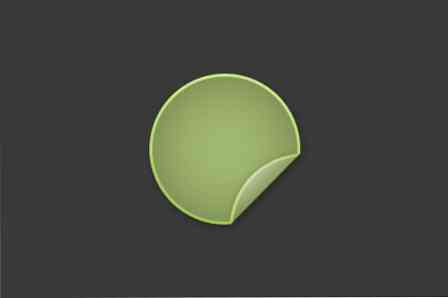
Mari kita beri bayangan pada lingkaran yang lebih besar. Klik kanan -> Blending Options atau klik dua kali untuk meluncurkan Gaya Lapisan.
- Di Drop Shadow, set Opacity hingga 29%, Jarak pada 3px; Sebarkan pada 0%, Ukuran pada 9px.


Langkah 8
Lencana Anda hampir siap. Masukkan lapisan teks di antara lapisan lingkaran. Sembunyikan sedikit teks di bawah flip untuk memunculkan efek flip.




