10 Paket Atom Paling Bermanfaat untuk Pengembang Web
Sudahkah Anda mencoba Atom? Meskipun cukup baru, banyak yang telah jatuh cinta pada Atom, editor teks yang dibuat oleh GitHub yang menawarkan banyak keuntungan dan di atas semua itu gratis untuk digunakan. Atom hadir dengan beberapa paket bawaan, seperti integrasi dengan Git dan tree-view. Namun, untuk keperluan pengembangan Anda pasti akan membutuhkan paket lain.
Dalam posting ini kami telah memilih beberapa paket yang harus dimiliki pengembang web. Beberapa hebat untuk membantu mengatur kode berantakan Anda, yang lain untuk membantu Anda memiliki akses yang lebih baik ke file Anda tanpa meninggalkan Atom. Inilah 10 paket Atom yang harus Anda miliki.
Pemilih warna
Sesuai namanya, paket ini memungkinkan Anda memilih warna, dan itu semudah mengklik kanan dan memilih 'Color Picker'. Atau dapat juga dilakukan dengan menekan CMD / CTRL + SHIFT + C. Color Picker berfungsi jika kursor Anda berada pada teks pada file CSS / SASS / KURANG yang berisi salah satu format warna berikut: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 dan VEC4, atau variabel warna pada SASS atau KURANG. Ini juga memiliki kemampuan untuk mengkonversi antara format.

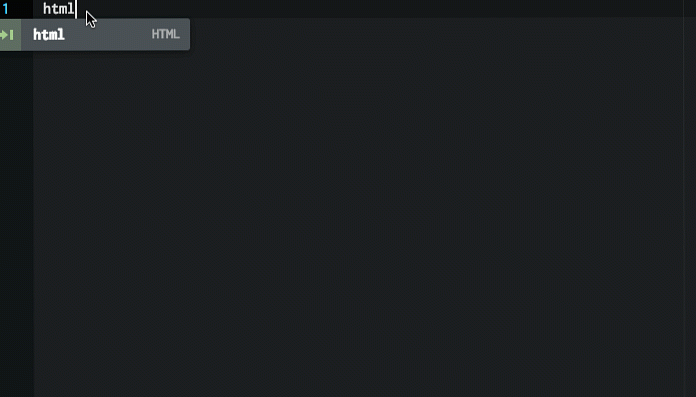
Semut
Semut tampaknya merupakan plugin yang perlu Anda instal, apa pun lingkungan editor teks Anda. Fitur utama Emmet seperti memperluas singkatan dan membungkus dengan singkatan, memungkinkan Anda bekerja dengan cepat saat menulis HTML, CSS, Sass / SCSS dan sintaks KURANG. Misalnya, dalam HTML, ketikkan p> a.mylink lalu ketuk tombol TAB untuk mendapatkan tag HTML lengkap . Cheat Sheet akan membantu Anda mempelajari sintaks singkatan Emmet dengan cepat.

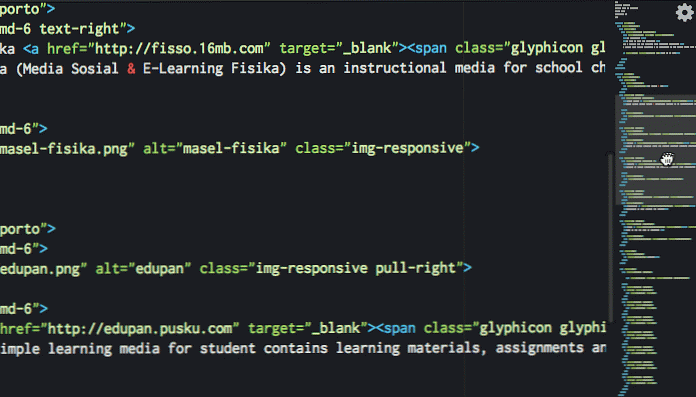
Minimap
Jika Anda terbiasa dengan Teks Sublim, Anda mungkin terbiasa dengan pratinjau mini di jendela sebelah kanan. Fitur itu berguna untuk menggulir kode sumber dengan cepat terlalu lama untuk ketinggian jendela. Dengan Minimap, Anda mendapatkan ini untuk Atom. Anda bahkan dapat mengatur posisi berada di sebelah kiri atau kanan, menyalakan / mematikan highlight kode, dan banyak lagi. Minimap bahkan dilengkapi dengan beberapa plugin untuk memperluas fungsinya, seperti penyorot warna.

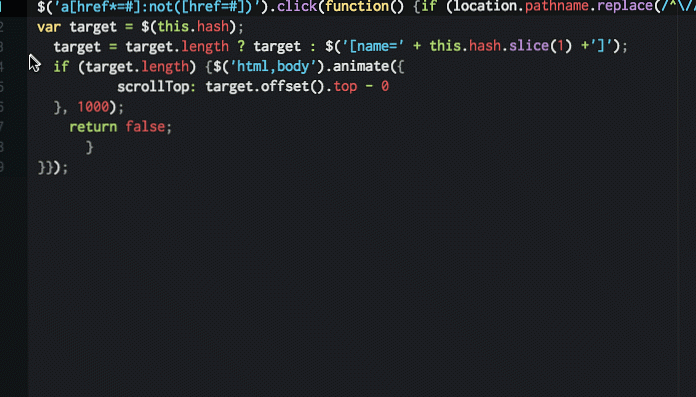
Mempercantik
Mempercantik akan membuat kode berantakan Anda lebih rapi dan lebih mudah dibaca. Ini memiliki dukungan besar untuk bahasa pemrograman, seperti HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, typescript, dan SQL. Setelah menginstal paket ini, untuk menjalankannya, klik kanan dan pilih 'Mempercantik konten editor', atau via Paket> Atom Beautify> Beautify.

Atom Linter
Atom Linter hadir sebagai 'rumah' plugin linting untuk bahasa utama, menyediakan API tingkat atas untuk linters. Ada linter yang tersedia untuk JavaScript, CoffeeScript, CSS / SASS / SCSS / KURANG / STYLUS, Ruby, Python. Dalam satu bahasa ada lebih dari satu plugin yang tersedia, seperti JSHint, JSCS dan JSXHint untuk JavaScript.
Setelah menginstal paket utama ini, Anda perlu instal linter spesifik untuk bahasa tempat Anda bekerja, misalnya jika Anda menggunakan JavaScript dan pilih JSHint untuk linter maka Anda dapat menginstalnya dengan menjalankan $ apm instal linter-jshint di Terminal.
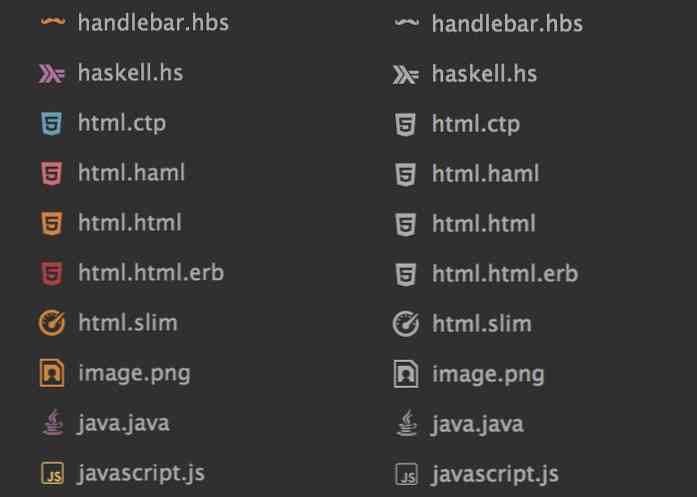
Ikon File
Ikon File tambahkan ikon ke nama file berdasarkan jenis file yang sesuai. Ini akan menambah perbaikan visual saat Anda membuka file pada tab atau tampilan hierarki. Ikon file dapat disesuaikan: Anda dapat menambahkan ikon Anda sendiri dan mengubah warna melalui file KURANG di paket / file-ikon / gaya direktori. Ikon default hadir dalam 8 warna dan 3 varian (terang, sedang dan gelap).

Cuplikan JavaScript
Cuplikan JavaScript memungkinkan Anda dengan cepat menulis sebagian dari kode sumber JS. Dengan singkatan yang didefinisikan Anda tidak perlu menulis kata kode untuk kata, misalnya cukup ketik cl untuk membuat console.log dan gi untuk getElementById. Fungsionalitas ini mirip dengan Emmet, tetapi berjalan pada kode JavaScript. Paket Atom ini menyediakan banyak sintaksis JavaScript seperti fungsi, konsol, dan loop.

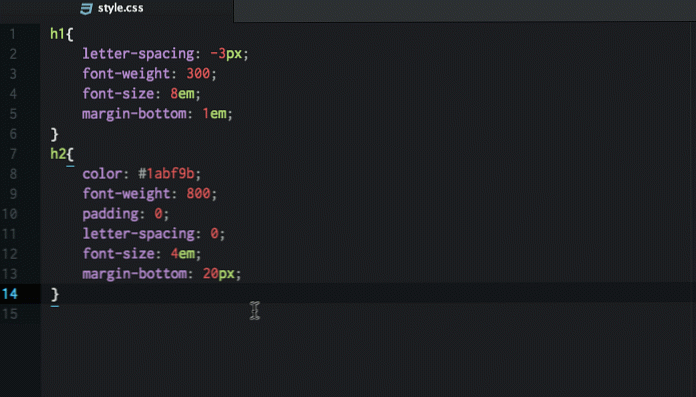
Sisir CSS
Sisir CSS membuat kode stylesheet Anda diformat secara konsisten, terlihat rapi dan indah. Anda dapat menggunakan preferensi penyortiran pra-dibuat berdasarkan Yandex, Zen, atau CSSComb itu sendiri, atau Anda bahkan dapat menggunakan preferensi Anda sendiri untuk membuat aturan penyortiran. Setelah menginstal paket ini, pekerjaan penyortiran dapat dilakukan dengan menekan CTRL + ALT + C atau diakses dari menu konteks melalui Paket> sisir CSS> Sisir.

Git Plus
Git Plus memungkinkan Anda untuk bekerja dengan Git tanpa meninggalkan editor Atom. Di dalam editor Anda dapat membuat perintah Git, checkout, push / pull, diff dan perintah git lainnya. Anda perlu mengatur nama pengguna dan user.email pada file konfigurasi git Anda untuk membuat semua fungsi berfungsi. Untuk mengakses semua perintah git, buka palet dengan CMD + SHIFT + H atau pilih Paket> Git Plus.

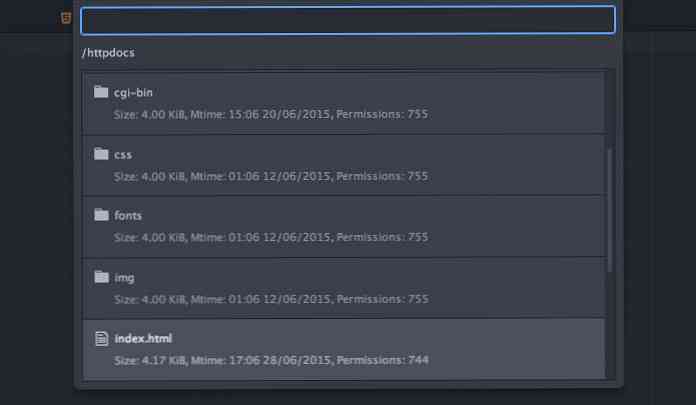
Edit jarak jauh
Edit jarak jauh membantu Anda melihat dan mengedit file jarak jauh Anda tanpa meninggalkan editor atau dengan menggunakan aplikasi ftp lainnya. Untuk memulai, pertama buat host baru, lalu tambahkan melalui menu Paket> Edit Jarak Jauh> Tambah Host Baru dan masukkan informasi login Anda. Sekarang Anda dapat menelusuri file jarak jauh Anda, gunakan CTRL + ALT + B untuk menelusuri host terdaftar dan melihat file.