Visualisasikan Palet Warna Anda Daring dengan Speculo
Yang khas proses desain mockup bisa terasa seperti tugas. Anda harus beralih di antara Photoshop (atau Sketsa) untuk mengubah warna, tipografi, gaya, dan membandingkan semuanya untuk melihat apa yang paling Anda sukai.
Jika Anda menggunakan alat seperti Speculo kamu akan bisa mempelajari & membandingkan palet warna secara dinamis, tepat di browser Anda.

Aplikasi ini benar-benar gratis dan berjalan di semua browser utama dari Chrome ke Edge. Ini demo enam jenis halaman arahan, dirancang sebagai bingkai gambar.
Secara default, mereka menggunakan sederhana skema warna yang meniru gaya Bootstrap. Anda dapat mengubah salah satu dari warna-warna ini dengan mudah dan mereka akan secara otomatis memperbarui di halaman.
Anda juga bisa mengubah tipografi untuk melihat bagaimana mereka terlihat di setiap desain. Ini akan keren jika Anda bisa menambahkan situs Anda sendiri hanya mendukung 7 font berbeda:
- Arvo
- Lato
- Buka Sans
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Gambar rangka halaman arahan tidak terlalu detail, jadi aplikasi ini mungkin tidak membantu selama tahap selanjutnya dalam proses desain.
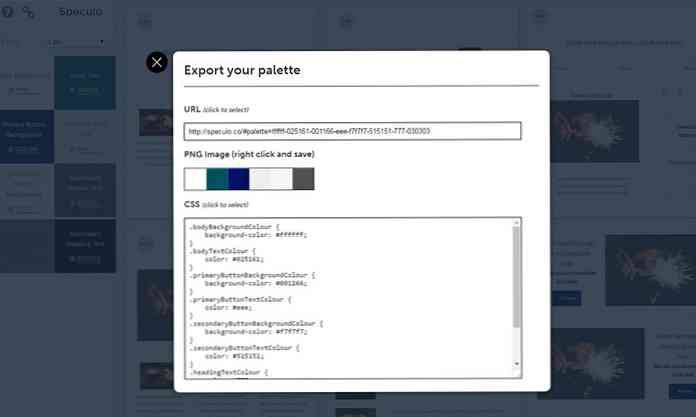
Namun, desainer yang hanya mau tangkap ide-ide cepat akan segera jatuh cinta dengan aplikasi web ini. Ini memungkinkan Anda mengubah warna apa pun dengan Kode HEX Anda bahkan dapat mengekspor dengan tautan berbagi khusus.

Jika Anda mengarahkan salah satu dari gambar rangka, Anda dapat mengklik Perbesar dan lihat lebih dekat. Ini akan secara otomatis memperbesar tampilan layar penuh, sehingga Anda dapat melihat font & warna dari dekat.
Sekali lagi, saya benar-benar tidak berpikir template ini cukup detail untuk membantu proyek dalam tahap pengembangan selanjutnya. Tetapi, jika Anda kekurangan ide dan hanya ingin bermain dengan warna Speculo adalah alat yang luar biasa.
Anda dapat menelusuri Kode sumber di GitHub untuk melihat cara pembuatannya. Jika Anda memiliki ide atau saran untuk Speculo jangan ragu untuk berbagi dengan pembuat situs, Ben Howdle.




