Gambaran Umum Kerangka Kerja Designmodo
Laman landas dan situs web promosi sangat penting untuk mengubah pengunjung menjadi pengguna atau pelanggan. Desain yang berkualitas dapat menjadi kunci untuk meningkatkan angka penjualan dan membawa produk Anda ke tengah panggung.
Slides Framework adalah serangkaian templat untuk menghasilkan layout animasi satu halaman. Paket ini mencakup semua kode sumber HTML / CSS / jQuery dan file PSD / Sketsa untuk desainer.
Ini dengan mudah salah satu kerangka kerja yang paling lengkap untuk membangun halaman arahan dengan gaya. Dalam posting ini saya akan memberikan ikhtisar Kerangka Slides yang menunjukkan cara kerjanya dan bagaimana itu dapat diterapkan pada proyek desain Anda sendiri.
Mulai
Paket unduhan Slides menyertakan panduan tutorial sederhana untuk pengguna baru. Ini disebut “Langkah pertama” memandu Anda melalui langkah-langkah awal membuat situs web dari Slides Framework.
Designmodo memiliki video 8 menit penuh di YouTube yang menjelaskan proses pengaturan ini. Periksa apakah Anda ingin melihat cara kerjanya secara visual.
Bagian terbaik tentang Slides adalah semuanya dapat dikustomisasi di browser web Anda. Ini memiliki wizard pengaturan yang memandu Anda melalui segala sesuatu dan mengkompilasi template terakhir menjadi file .zip. Ini memungkinkan siapa saja untuk membuat template Slides, mengunduh kode sumber, dan kemudian mengunggah langsung ke server web. Sederhana!
Setiap paket pengaturan berisi folder berikut:
- CSS untuk semua aset CSS
- JS untuk pustaka jQuery dan semua plugin
- Aktiva berisi semua media gambar yang diperlukan untuk setiap slide
- Perpustakaan memiliki cuplikan kode untuk panel, slide, dan navigasi khusus
- Templat menawarkan variasi tata letak pra-bangun untuk berbagai ide proyek

Generator template membuatnya sangat mudah untuk memilih nilai kustom Anda sendiri berdasarkan pada bagaimana Anda ingin tata letak berperilaku. Pilih variasi penempatan teks, latar belakang gambar / video, dan bahkan animasi antar slide.
Jika Anda mengalami masalah dengan generator, Anda selalu dapat mengunjungi manual Slides online. Ini hanya dapat diakses oleh mereka yang membayar lisensi kerangka kerja Slides tetapi mengajarkan semua yang perlu Anda ketahui.
Fitur Slide yang Mengesankan
Saya paling terkesan dengan betapa cepat dan cepatnya kerangka kerja beroperasi. Apa pun peramban yang Anda gunakan, rasanya Slides adalah laman landas yang modis yang kita semua rindukan.
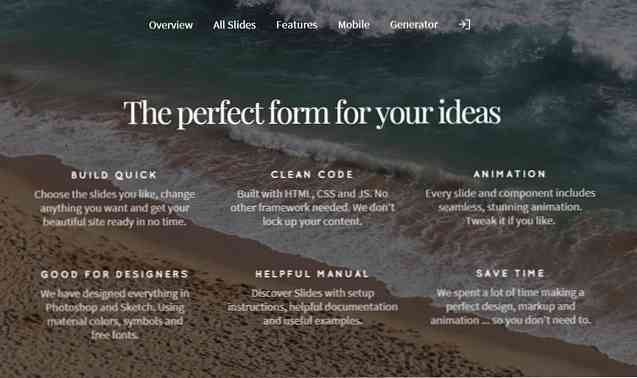
Kerangka kerja ini mencakup 60 slide berbeda untuk dipilih dan disesuaikan untuk kebutuhan Anda. Setiap slide dapat dicampur bersama dengan slide lain menjadi satu desain tata letak yang konsisten. Ini memberikan desainer web berbagai pilihan ketika membangun tata letak Slide baru.
Plus semua font dan ikon di Kerangka Slides bebas untuk digunakan pada template apa pun yang Anda desain. Hal ini memungkinkan desainer untuk menyesuaikan desain dalam Photoshop atau Sketch dengan tujuan memberikan ide-ide mereka kepada pengembang.

Kerangka Slide dimaksudkan untuk menghemat waktu selama pengembangan saat membuat halaman arahan animasi. Satu lisensi dapat digunakan untuk situs web tak terbatas yang sangat berguna bagi freelancer atau agensi kreatif yang bekerja dengan banyak klien.
Untuk mempelajari lebih lanjut, kunjungi halaman FAQ yang menjawab sebagian besar pertanyaan tentang bagaimana Slides beroperasi.
Template yang Dibangun Sebelumnya Berdasarkan Permintaan
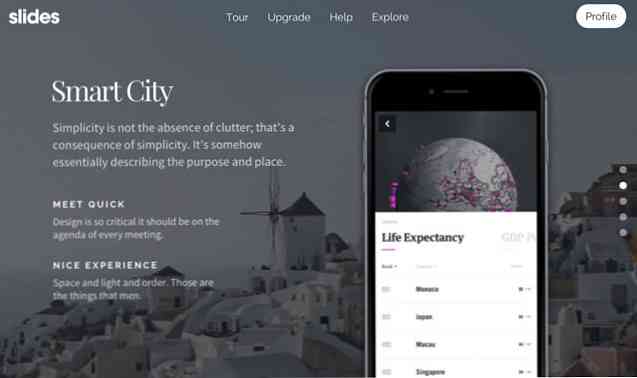
Jika Anda ingin menghemat waktu dengan Slide, Anda mungkin memilih untuk bekerja dengan salah satu templat yang sudah dibuat sebelumnya. Ini datang dalam berbagai desain dari video latar belakang ke halaman pendaratan aplikasi iOS.
Video Slides Templates menawarkan pandangan fantastis ke berbagai opsi. Siapa pun yang membeli kerangka kerja Slide dapat memilih antara menyesuaikan tata letak dari awal, atau menyesuaikan salah satu dari 11 templat memulai cepat.
Setiap kerangka kerja yang baik menyertakan beberapa demo dan Slide bahkan memiliki halaman contoh khusus sendiri yang penuh dengan tata letak yang mempesona. Setelah masuk ke backend Slide Anda akan dapat melihat sampel ini dan menarik kode sumber untuk proyek Anda sendiri.

Setiap tata letak sampel menunjukkan luasnya & kedalaman yang ditawarkan Slides. Anda dapat mengatur video latar belakang atau foto, bersama dengan animasi khusus di antara mereka. Jika Anda tahu cara menyesuaikan file HTML sederhana maka Anda memiliki kontrol penuh atas template ini dan bagaimana mereka beroperasi.
Menyesuaikan Slide untuk Situs Web
Salah satu aspek praktis dari Slides Framework adalah bahwa ia berjalan dengan kode HTML / CSS / JS. Ini berarti Anda dapat membangun halaman arahan di WordPress, Laravel, Django, atau bahkan Node.js. Tetapi tidak ada bahasa backend yang diperlukan karena Slide dapat berjalan sebagai halaman web HTML / CSS statis.
Ini memberikan banyak fleksibilitas kepada pengembang saat mengonfigurasi Slides untuk dijalankan di situs web mana pun.
Misalnya, seseorang mungkin ingin halaman arahan ditambahkan ke situs WordPress mereka tetapi tidak ditambahkan ke beranda. Slide dapat digunakan sebagai templat WP yang diterapkan pada satu halaman tanpa memengaruhi halaman lain di situs web.
Perlu dicatat bahwa siapa pun yang berharap mengedit tata letak Slide perlu mengetahui sedikit HTML / CSS. Anda tidak perlu menggunakan WordPress atau CMS lainnya tetapi Slides beroperasi pada kode HTML / CSS. Sebagian besar JavaScript terkandung dalam plugin tetapi beberapa pengaturan seperti efek animasi mungkin memerlukan pengeditan manual juga.
Ingatlah ini jika Anda ingin bekerja dengan Slides karena memiliki tingkat kemahiran HTML / CSS / JS tertentu akan jauh.
All-in-all template Slides menawarkan pengalaman yang luar biasa untuk setiap halaman pendaratan khusus. Generator Slide dan templat yang dibuat sebelumnya dapat menghemat banyak waktu untuk menulis dan menulis ulang kode dari awal.
Poin terbesar yang perlu diperhatikan adalah bahwa Slide memang memerlukan beberapa pengeditan manual jika Anda ingin menyesuaikan tata letak yang sesuai dengan kebutuhan proyek tertentu. Anda tidak perlu menjadi seorang ahli, tetapi Anda harus tahu sedikit tentang HTML / CSS untuk membuat perubahan yang tepat pada template apa pun.
Bungkus
Ada sangat sedikit (jika ada) kerangka kerja laman landas mendalam yang setara dengan Slide. Kode ini sangat indah, kustomisasi fantastis, dan pembuat kode Slides dapat menghemat berjam-jam kerja keras.
Jika Anda ingin melihat pratinjau langsung, kunjungi halaman pendaratan Slide. Ini juga mencakup detail tentang fitur Slide dan apa yang dapat Anda harapkan dari framework. Keseluruhan Slide dinamis, ringan, dan sempurna untuk siapa pun yang ingin membangun halaman promo khusus atau halaman arahan dengan pizzazz.




