Bulma adalah Satu-Satunya Kerangka Kerja CSS yang Diberdayakan oleh Flexbox
Flexbox adalah topik hangat bagi pengembang frontend karena menawarkan pendekatan modern untuk keberpihakan CSS. Sebagian besar tata letak situs web mengandalkan float CSS atau persentase tetap untuk menjaga blok konten tetap sejalan.
Tapi flexbox mengubah semua aturan dan dengan kerangka kerja seperti Bulma Anda bisa buat tata letak penuh di flexbox. Ini adalah kerangka kerja CSS baru yang masih dalam tahap awal pengembangan, tetapi dengan banyak hal yang ditawarkan.

Untuk proyek muda semacam itu, sepertinya Bulma penuh dengan potensi. Bulma menawarkan a kerangka kerja CSS modern dan strategi responsif untuk desain tata letak. Dengan flexbox Anda bisa struktur sejumlah elemen blok untuk disejajarkan satu sama lain dan kerusakan di breakpoints tertentu.
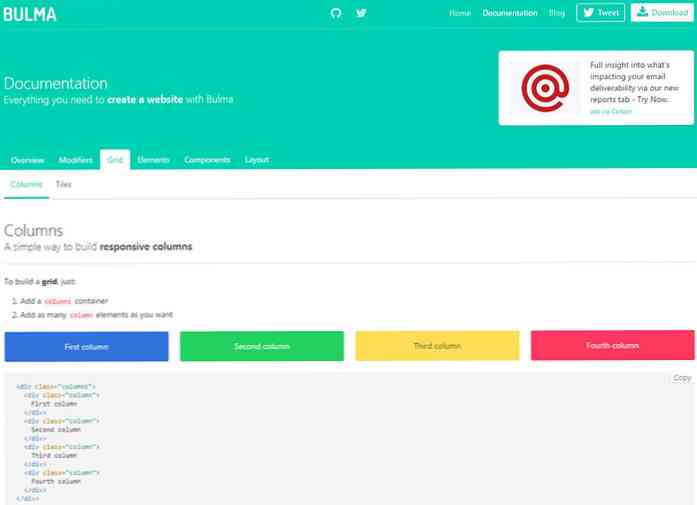
Dengan kelas sederhana .kolom kamu bisa tambahkan div sebanyak yang Anda inginkan dan menjaga tata letak konsisten. Kamu bisa ubah kelas kolom untuk membuatnya lebih luas daripada yang lain dan memiliki beberapa menyelaraskan secara berbeda.
Perataan horizontal dan vertikal sangat mudah dengan kerangka ini. Anda tidak perlu lagi meretas bersama solusi CSS pada menit terakhir.
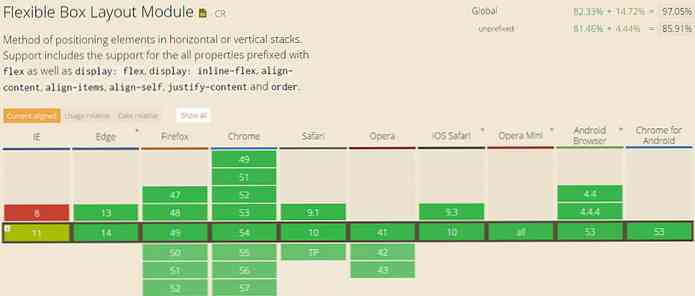
Bagian terbaiknya adalah sebagian besar browser modern mendukung flexbox dengan pengecualian Internet Explorer. Tetapi dengan Microsoft pindah ke Edge akan jauh lebih mudah untuk menggunakan kerangka kerja seperti Bulma tanpa memperhatikan dukungan warisan.

Perlu juga dicatat bahwa ini bukan hanya kerangka kerja flexbox. Ini adalah pustaka CSS lengkap dengan gaya default untuk tipografi, tombol, bidang input, dan umum lainnya elemen halaman. Bulma benar-benar gratis dan dilengkapi dengan dokumentasi yang sangat baik jika Anda bersedia menyelam dan mulai membangun.
Dan jika Anda tidak ingin mengunduh Bulma secara lokal, Anda masih dapat mencobanya menggunakan CDN online. Dokumentasi online harus lebih dari cukup untuk Anda mulai, terutama halaman kisi yang dapat Anda gunakan untuk membangun struktur tata letak penuh.

Bulma saat ini dalam versi 0.2.3 sehingga masih jauh sebelum rilis v1.0. Bahkan dalam versi saat ini masih cukup bermanfaat dan menawarkan banyak potensi untuk masa depan.
Untuk mempelajari lebih lanjut, periksa repo GitHub resmi atau kunjungi halaman web Bulma untuk menginstal instruksi dan dokumentasi lengkap.