Sumberdaya Segar untuk Desainer dan Pengembang Web (November 2015)
Kami mendekati akhir tahun 2015. Sepanjang tahun terakhir ini kami terus menampilkan berbagai alat dan sumber daya untuk pengembang web, tanpa gagal, setiap bulan. November ini, kami telah mengumpulkan beberapa lagi.
Di jajaran ini, kami memiliki beberapa perpustakaan animasi, perpustakaan JavaScript untuk mengatur gambar dengan rapi, dan aplikasi screen saver yang luar biasa itu melayani Anda dengan pemandangan udara yang indah kota besar. Mari kita periksa kompilasi November.
Klik untuk Lebih Banyak Sumber DayaKlik untuk Lebih Banyak Sumber Daya
Temukan seluruh koleksi sumber daya kami yang direkomendasikan dan alat desain dan pengembangan web terbaik yang tersedia.
CSSGram
CSSGram adalah kumpulan filter gambar ala Instagram, dibuat berkat filter CSS3. Pustaka CSS ini berisi sejumlah kelas drop-in yang Anda tambahkan ke gambar untuk menerapkan efek. Lihat posting kami di CSSGram untuk detail lebih lanjut tentang cara kerjanya.

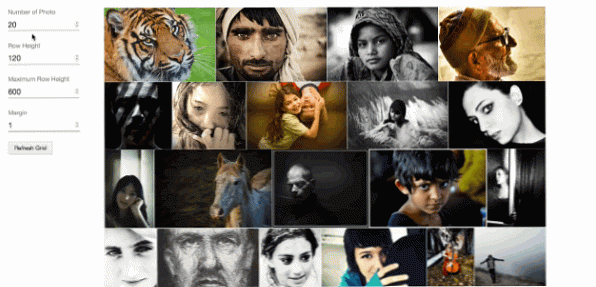
JustifiedJS
JustifiedJS adalah pustaka JavaScript yang luar biasa, yang memungkinkan Anda untuk mengatur galeri gambar agar sesuai dengan bingkai persegi, sambil menjaga rasio mereka tetap utuh. Perpustakaan dilengkapi dengan banyak opsi termasuk jalur gambar untuk mengambil gambar dengan ukuran berbeda; itu melayani gambar terkecil bila diperlukan.

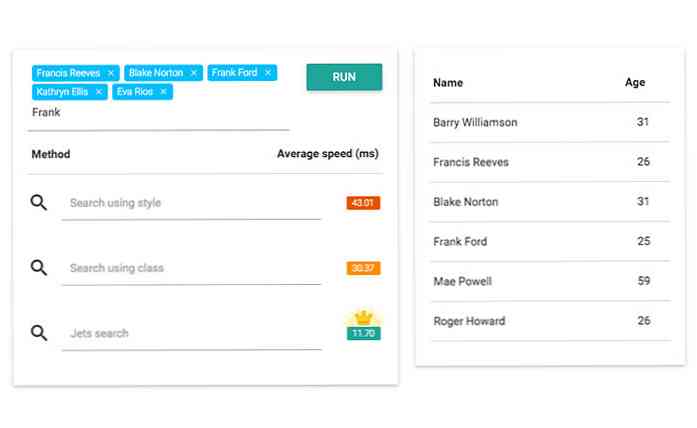
Jet
Jet adalah perpustakaan kecil yang memungkinkan kita untuk mencari melalui daftar kumpulan data. Kapasitas utama dari perpustakaan ini, seperti namanya, adalah kecepatan. Dibandingkan dengan beberapa metode lain, Jets menang, menghasilkan rata-rata 10ms. Ini adalah pilihan perpustakaan yang bagus jika Anda memiliki daftar kumpulan data yang besar.

Neutron
Neutron adalah kerangka kerja berbasis Sass baru yang berfokus pada struktur DOM semantik. Alih-alih mendefinisikan nomor kolom di div elemen, misalnya, kita cukup memasukkan Mixins melalui stylesheet dan membiarkan elemen bebas dari kekacauan yang berasal dari kelas tambahan.

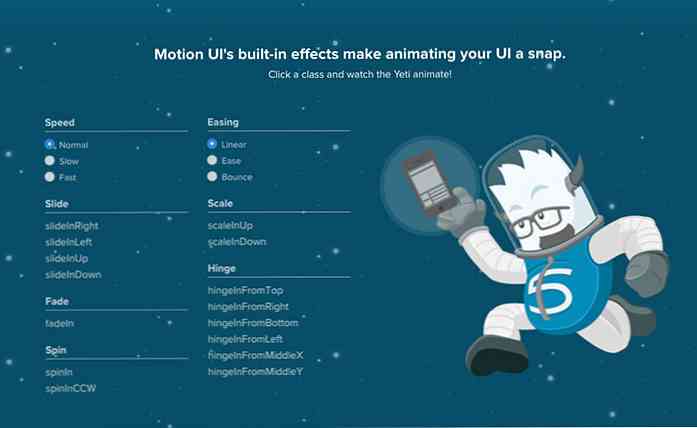
UI gerak
UI gerak, yang sebelumnya hanya digunakan secara internal di Zurb, sekarang dirilis ke publik. Ini adalah kumpulan animasi: CSS3 Transform, Transitions, dan Animation. Aplikasi dapat dilakukan melalui drop-in class, Mixins atau Javascript.

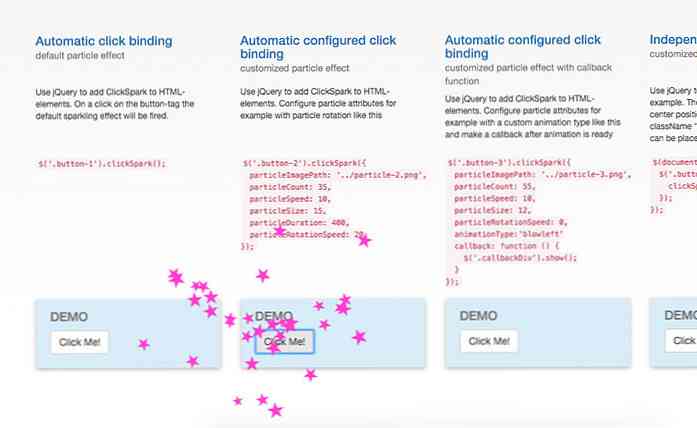
ClickSpark
Perpustakaan ini agak unik. Ini akan membuat tombol Anda berkilau dengan bintang. Perpustakaan yang bagus jika Anda ingin memberikan tombol pada situs web Anda elemen kejutan.

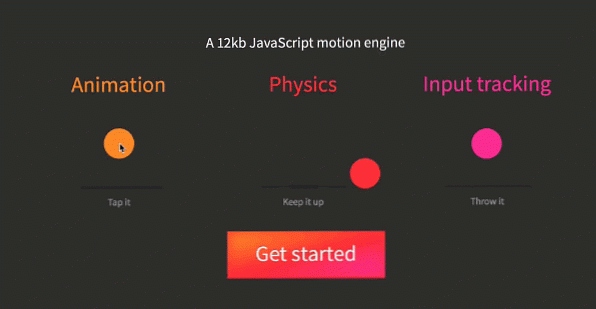
Popmotion
Popmotion adalah mesin animasi. Dengan Popmotion Anda dapat membuat UI dengan animasi yang sangat alami, membuat UI cair dan hidup.

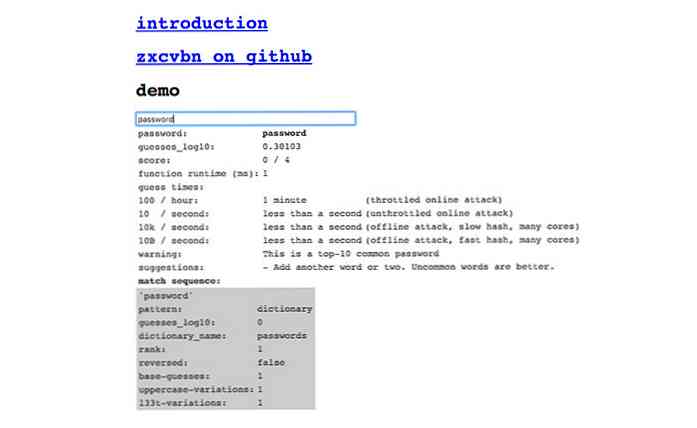
zxcvbn
Zxcvbn adalah huruf-huruf di baris bawah keyboard, dan itu adalah pengevaluasi kekuatan kata sandi dari Dropbox. Ini mengevaluasi apakah kata sandi lemah atau cukup kuat terhadap peretasan, yaitu kekerasan tanpa memaksa kita untuk memilih lebih dari sekadar menggunakan huruf dalam kata sandi.

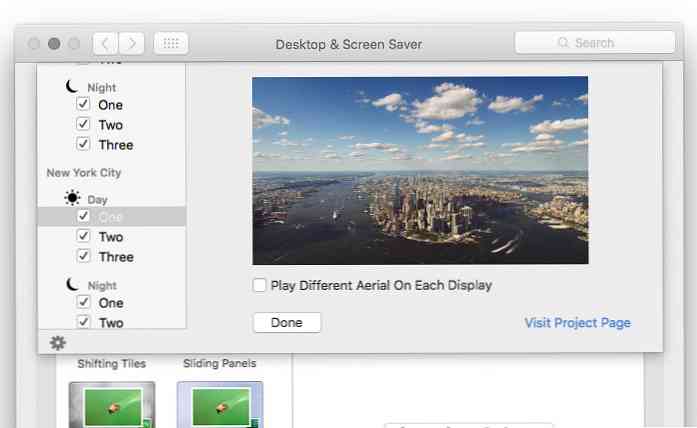
Udara
Udara adalah aplikasi screen saver untuk OS X. Terinspirasi dari Apple TV, aplikasi ini akan menampilkan tampilan Aerial saat Mac Anda menganggur. Anda dapat memilih pemandangan kota-kota populer seperti San Fransisco, New York, Tokyo, Hawaii dan Cina serta memilih pemandangan malam atau siang hari.

CodeFace
Berikut adalah kumpulan jenis huruf monospace untuk merender teks seperti kode yang telah diformat sebelumnya. Ada cukup banyak dalam daftar, mungkin lebih dari cukup untuk menutupi preferensi semua orang, editor kode, IDE dan OS.