Sumberdaya Segar untuk Desainer dan Pengembang Web (Oktober 2016)
PHP7 dirilis dengan fitur baru yang menarik: kecepatan. Dan kita telah melihat semakin banyak perpustakaan PHP baru atau yang ditingkatkan dirilis di komunitas pengembang web. Karenanya, di babak Sumber Daya Segar kami ini, kami telah menyertakan cukup banyak perpustakaan PHP, bersama dengan perpustakaan JavaScript dan CSS.
Beberapa sumber daya ini mencakup kumpulan antarmuka murni-CSS populer, perpustakaan JS untuk menampilkan gradien CSS secara dinamis dan perpustakaan PHP yang memungkinkan Anda menghasilkan url pendek dengan nama domain Anda sendiri,
Klik untuk Lebih Banyak Sumber DayaKlik untuk Lebih Banyak Sumber Daya
Temukan seluruh koleksi sumber daya kami yang direkomendasikan dan alat desain dan pengembangan web terbaik yang tersedia.
Negara
Ini adalah sebuah Perpustakaan PHP terdiri dari detail dan atribut dari lebih dari 200 negara seperti demonym, ibu kota, kode panggilan, mata uang, bendera dan banyak lagi. Perpustakaan PHP ini adalah tambang emas untuk pengembang.

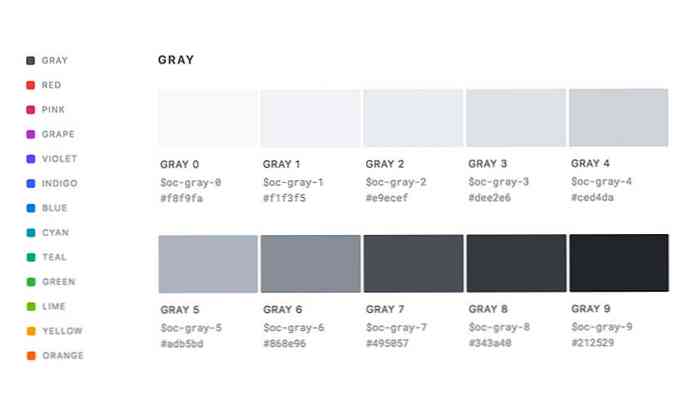
OpenColor
SEBUAH koleksi selusin warna yang tampak bagus (mis. abu-abu, merah, biru, pink, oranye, dll.) serta nuansa warnanya. OpenColor dapat diinstal melalui NPM yang menyajikan format Sass, KURANG, dan Stylus. Prasetel swatch OpenColor tersedia untuk preset swatch Photoshop, Illustrator, dan Sketch.

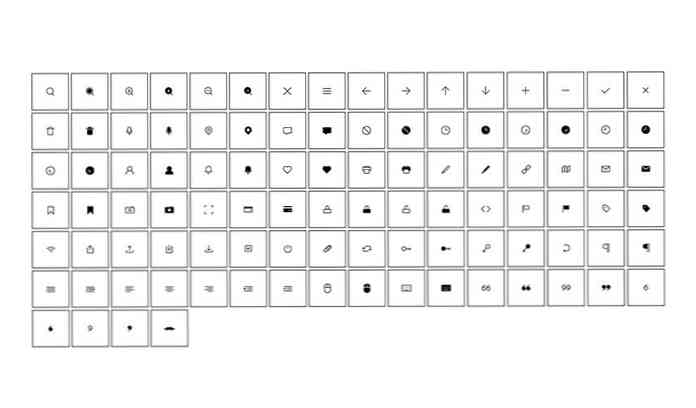
Ikon CSS
Ikon CSS adalah koleksi ikon yang dibuat murni dengan CSS hanya menggunakan satu elemen. Saat ini ada seratus ikon yang ditampilkan dalam daftar. Mengklik salah satu ikon ini akan menunjukkan kepada Anda detail bagaimana ikon dibuat. Ini adalah sumber yang bagus untuk menambah keterampilan CSS Anda.

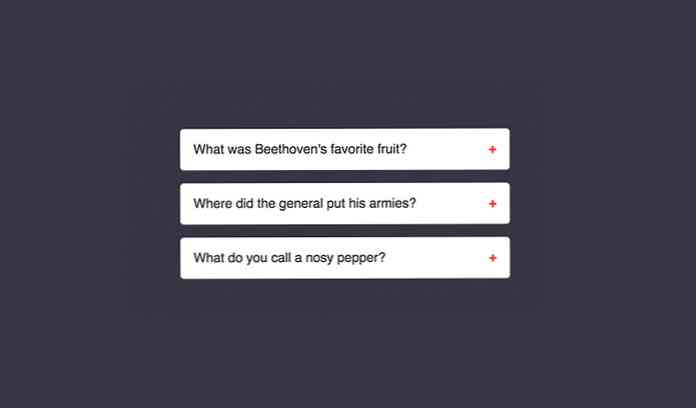
Anda Tidak Membutuhkan JavaScript
Dengan CSS menjadi lebih kuat, kita tidak perlu lagi JavaScript, dalam beberapa kasus. Sumber daya ini adalah kumpulan dari antarmuka interatif populer di web seperti Accordion, Carousel, Parallax, Tabs, Off-canvas, murni dibangun dengan CSS.

Agolio WordPress
Agolia adalah layanan berbasis cloud untuk memberikan hasil pencarian real-time dan relevan yang bekerja di sejumlah platform yang berbeda. Ini adalah plugin resmi dari Agolia ke mengintegrasikan layanan platform cloud mereka ke situs WordPress Anda dengan mudah.

WYSIWYG CSS
Berikut ini adalah perpustakaan CSS untuk menerapkan gaya yang konsisten untuk menampilkan elemen HTML seperti hal, h1, dan meja. Ini mirip dengan Normalisasi.css dan Reset.css tapi itu lebih baik. Cukup tambahkan wysiwyg kelas pada elemen yang membungkus konten Anda dan Anda siap.

Jekyll Sekarang
Jekyll Sekarang adalah alat yang memungkinkan Anda untuk buat blog berbasis Jekyll tanpa berurusan dengan Terminal dan Command Lines. Penambahan ini telah menjadikan Jekyll platform blogging yang bagus bagi mereka yang menginginkan kehidupan yang sederhana.

Bereaksi MDL
Reaksi semakin populer di kalangan pengembang web berkat arsitekturnya yang kuat yang membuatnya sangat cepat dan kerangka kerja JavaScript yang mudah diperpanjang. Bereaksi MDL adalah a koleksi komponen Material Design Lite porting ke komponen Bereaksi.

Taggd
Taggd adalah perpustakaan JavaScript untuk tambahkan tooltip pada gambar, mirip dengan penandaan foto di Facebook. Perpustakaan ini menyediakan API yang ramah untuk menambahkan tag. Ini responsif dan cepat, dan tidak perlu bergantung pada perpustakaan eksternal.

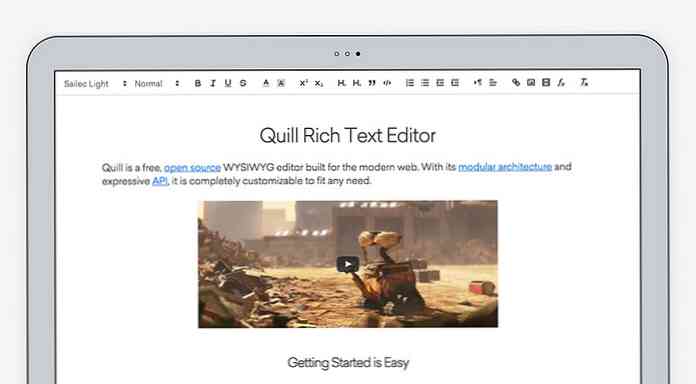
QuillJS
QuillJS adalah pustaka sumber terbuka untuk tampilkan editor teks GUI. Tidak seperti TinyMCS, QuillJS jauh lebih bersih, lebih ringan, dan dilengkapi dengan API yang lebih intuitif untuk bekerja dengan.

GranimJS
GranimJS adalah perpustakaan JavaScript untuk tampilkan CSS Gradient secara dinamis. Pustaka JavaScript ini dilengkapi dengan banyak opsi tempat Anda dapat mengubah warna Gradien, opacity, dan kecepatan transisi untuk setiap gradien, hanya untuk beberapa nama..

Desain Luar Biasa
Berikut adalah koleksi lengkap (hampir) lengkap sumber daya untuk desainer UI. Di dalamnya Anda dapat menemukan Alat, Font, Inspirasi, Foto, dan Berita atau Blog yang berhubungan dengan desain. Ini tambang emas lain untuk para desainer.

Game Berbasis Browser
Mencari beberapa permainan untuk menghilangkan beban pikiran Anda? Pergi ke halaman ini. Di sana Anda dapat menemukan sejumlah game yang bisa Anda mainkan langsung di browser Anda. Selain itu, untuk pengembang web, ini bisa menjadi referensi yang bagus untuk membangun game berbasis web.

Optimalkan JS
Optimalkan JS adalah perpustakaan JavaScript itu mempercepat semua eksekusi JavaScript Anda hingga 50%, rata-rata. Lihat Docs dan bencmark di mana daftar kasus uji banyak terhadap perpustakaan JavaScript populer lebih terinci.

React Animation
Perpustakaan ini port animasi Animate.css sehingga Anda dapat menambahkan animasi ini ke dalam komponen ReactJS Anda. Jika proyek Anda bergantung pada ReactJS, perpustakaan ini pasti ada di kotak peralatan Anda.

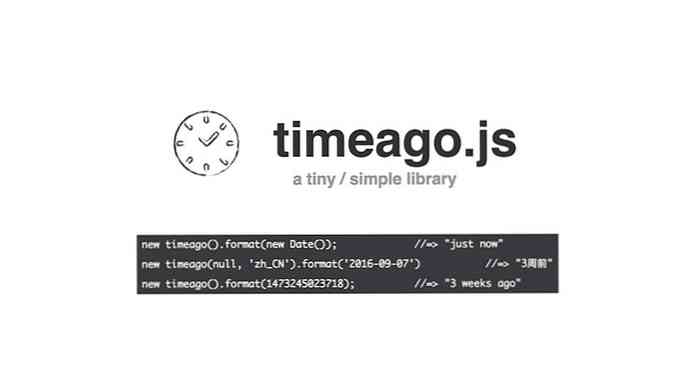
Waktu lalu
Pustaka JavaScript praktis yang mengonversi format waktu mesin (mis. 2016-06-10 12:12:12) ke dalam format yang lebih mudah dibaca (misalnya. baru saja, 3 detik yang lalu, atau 5 menit yang lalu). Anda juga bisa terjemahkan output ke dalam bahasa Anda sendiri.

Polr
Polr adalah perpustakaan PHP yang memungkinkan Anda buat url pendek dengan nama domain Anda sendiri. Ini adalah alternatif yang bagus untuk URL pemendek populer seperti Sedikit atau Goog.gl jika Anda lebih suka memiliki kendali atas data URL.

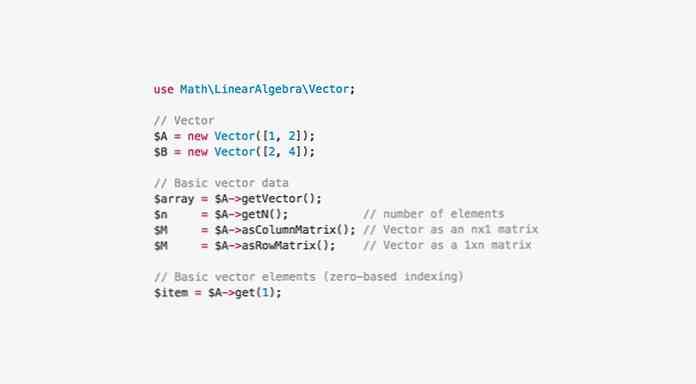
Matematika-PHP
PHP matematika adalah perpustakaan PHP canggih untuk melakukan perhitungan matematis seperti Differentiaion dan Interpolasi. Ini perpustakaan yang kuat namun berguna jika aplikasi web Anda memerlukan operasi di luar operasi matematika dasar.

Hari CSS
Sebuah koleksi dari rekaman konferensi dari CSS Day, ini Saluran Vimeo adalah sumber belajar yang bagus bagi mereka yang tidak dapat menghadiri konferensi seperti itu dan untuk membuat kita semua diperbarui dengan tren terbaru dalam desain web.

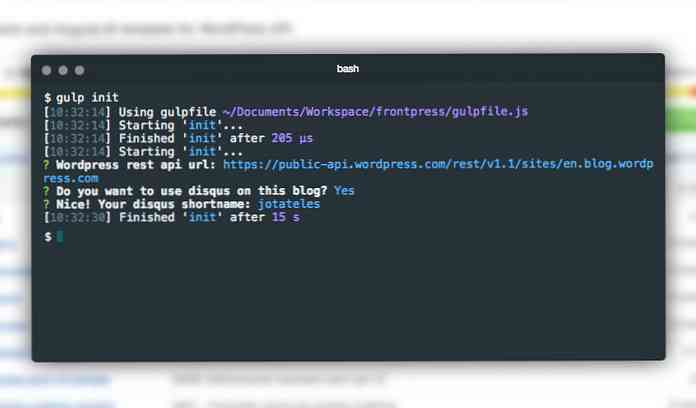
FrontPress
FrontPress adalah tema WordPress yang dibangun dengan AngularJS, dengan utilitas bawaan untuk menghubungkan Anda ke API WordPress.com (jangan bingung dengan WP-API). Jadi, pada dasarnya tema ini memungkinkan Anda untuk menulis posting Anda di WordPress.com, dan menggunakan tema ini untuk mengambil posting dan menampilkan posting di suatu tempat dengan nama domain khusus.