Memahami WordPress Custom Meta Box
Dalam posting sebelumnya, kita telah berbicara tentang bidang khusus WordPress, yang memungkinkan Anda untuk menambah dan mengeluarkan entri baru dalam posting menggunakan kotak Bidang Kustom yang disediakan WordPress di layar pengeditan posting. Namun, jika Anda merasa tidak nyaman menggunakan kotak isian khusus (kita semua memiliki preferensi masing-masing), inilah alternatifnya: Anda dapat membuat kotak meta.
Kotak meta adalah a kotak disesuaikan yang kita buat sendiri, yang mungkin mengandung input atau UI interaktif lainnya untuk menambahkan entri baru posting atau halaman. Anda dapat menggunakan kotak meta alih-alih kotak Bidang Kustom untuk melakukan hal yang sama. Mari kita lihat cara membuatnya.
Lebih banyak tentang Hongkiat.com:
- Kustomisasi direktori unggah media di WordPress
- Kustomisasi gaya editor WordPress
- Sesuaikan “Howdy” Di bilah admin WordPress
- Daftarkan taksonomi khusus untuk pengguna WordPress
- Ikon tampilan di menu WordPress
Membuat Kotak Meta
WordPress menyediakan fungsi API, disebut add_meta_box, yang memungkinkan kita membuat kotak meta langsung. Ini dia dalam bentuk dasar terbaiknya.
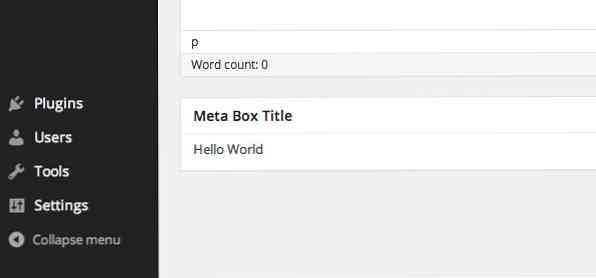
function add_post_reference () add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post'); add_action ('add_meta_boxes', 'add_post_reference'); function referenceCallBack () echo 'Hello World' Itu add_meta_box mengambil empat parameter: ID, judul kotak meta, fungsi panggilan balik yang akan memanggil 'Hello World', dan jenis posting yang ingin kami tampilkan. Dalam hal ini kami menetapkan kotak meta baru di halaman pengeditan posting (ini juga berfungsi dengan halaman).
Di bagian pengeditan pos, Anda akan menemukan kotak baru, sebagai berikut.

Kotak meta baru, seperti yang Anda lihat di atas, akan muncul di bawah editor WYSIWYG. Jika Anda ingin menambahkannya di bilah sisi Anda dapat menambahkan 'sisi' setelah parameter posting, dan bersama dengan 'tinggi' jika Anda ingin meletakkannya di bagian paling atas bilah samping.
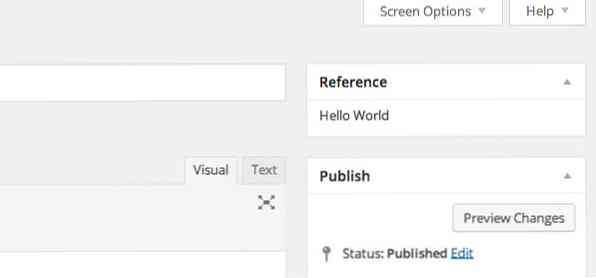
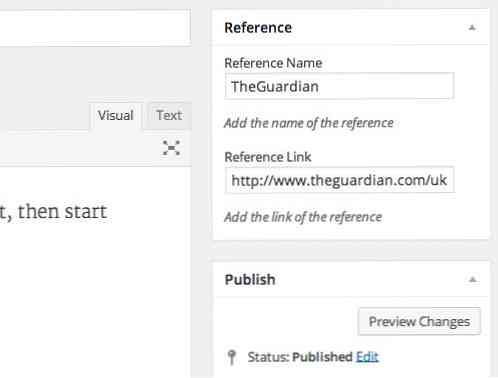
function add_post_reference () add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post', 'side', 'high'); add_action ('add_meta_boxes', 'add_post_reference'); Anda sekarang akan menemukannya di atas Menerbitkan kotak…

Sekarang untuk mengganti teks 'Hello World' di sana. Mari kita tambahkan elemen seperti bidang input untuk entri baru.
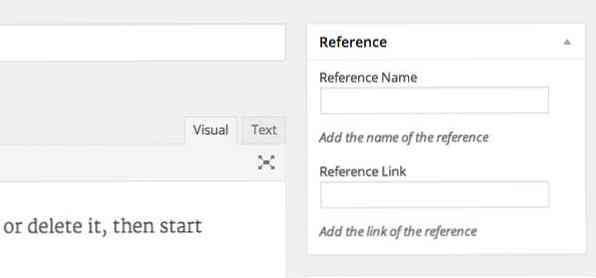
Dalam contoh ini, kami akan menambahkan dua bidang input yang terdiri dari satu untuk menambahkan Nama Referensi dan lainnya untuk Tautan Referensi:
function referenceCallBack ($ post) wp_nonce_field ('reference_meta_box', 'reference_nonce'); $ name_value = get_post_meta ($ post-> ID, '_post_reference_name', true); $ link_value = get_post_meta ($ post-> ID, '_post_reference_link', true); gaung'; gaung'; gaung' 'Tambahkan nama referensi'. '
'; gaung'; gaung'; gaung' 'Tambahkan tautan referensi'. '
'; Refresh halaman pengeditan pos, dan Anda akan melihat dua input ini ditambahkan.

Itu $ name_value dan $ link_value variabel akan mengambil entri dari database dan mengisinya ke dalam kolom input. Untuk memasukkan entri ke dalam basis data, kita perlu membuat fungsi untuk itu.
Kita perlu menambahkan beberapa baris kode yang akan mengisi entri yang ditambahkan melalui input ini ke dalam basis data dengan aman. “Dengan aman” di sini berarti entri yang sah dan resmi (bukan entri yang berasal dari peretas atau personel tidak resmi lainnya). Untuk menyimpan entri, kita harus membuat fungsi baru. Sebutkan fungsinya: save_post_reference, seperti itu.
function save_post_reference ($ post_id) add_action ('save_post', 'save_post_reference'); Seperti yang telah kami sebutkan, kami perlu memverifikasi beberapa hal untuk tujuan keamanan:
(1) Kami perlu memeriksa apakah pengguna memiliki kemampuan untuk mengedit posting.
if (! current_user_can ('edit_post', $ post_id)) return; (2) Kita juga perlu periksa apakah Nonce diatur.
if (! isset ($ _POST ['reference_nonce']))) return; if (! wp_verify_nonce ($ _POST ['reference_nonce'], 'reference_meta_box')) return;
(3) Kemudian, kita perlu mencegah data disimpan secara otomatis. Penghematan hanya bisa dilakukan sekali saja “Menyimpan” atau “Memperbarui” tombol telah diklik.
if (defined ('DOING_AUTOSAVE') && DOING_AUTOSAVE) kembali; (4) Kami juga harus memastikan bahwa kedua input kami, post_reference_name dan post_reference_link, diatur dan siap sebelum kami mengirimkan entri.
if (! isset ($ _POST ['post_reference_name']) || isset ($ _POST ['post_reference_link']))) return;
(5) Dan entri tersebut harus bebas dari karakter tak terduga yang dapat membahayakan keamanan situs web. Untuk memeriksa ini, Anda dapat menggunakan fungsi bawaan WordPress sanitize_text_field.
$ reference_name = sanitize_text_field ($ _POST ['post_reference_name']); $ reference_link = sanitize_text_field ($ _POST ['post_reference_link']);
Baiklah, sekarang kita siap untuk menyimpan entri ke dalam database:
update_post_meta ($ post_id, '_post_reference_name', $ reference_name); update_post_meta ($ post_id, '_post_reference_link', $ reference_link);
Sekarang Anda dapat mencobanya: masukkan beberapa konten ke dalam kolom input, dan klik “Memperbarui” tombol untuk menyimpannya.

Kesimpulan
Kami baru saja membuat kotak meta yang terdiri dari dua input. Anda selanjutnya dapat memperluas kotak dengan jenis input lain seperti tombol radio atau kotak pilih. Contoh ini mungkin sangat mendasar tetapi setelah Anda menguasainya, Anda akan dapat menggunakan kotak meta ini untuk penggunaan yang jauh lebih rumit. Beri tahu kami jika Anda akan menggunakan ini dan untuk apa Anda akan menggunakannya.