What's rel = ”noopener” di WordPress & Cara Menghapusnya
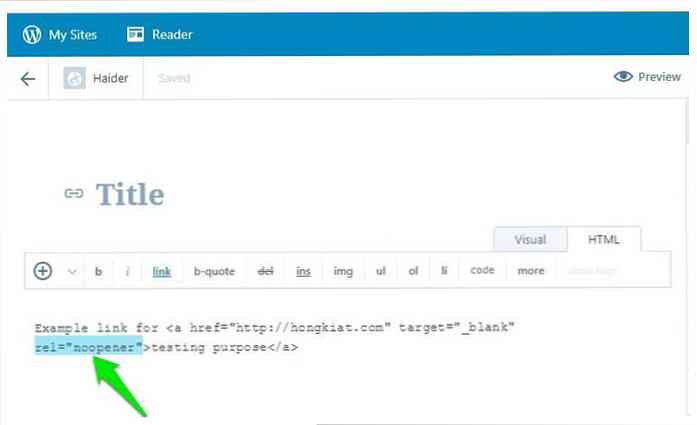
Jika Anda memiliki ditingkatkan ke versi WordPress 4.7.4 atau lebih baru, maka Anda harus memperhatikan tag baru rel = "noopener" di samping target = "_ blank" tag di editor HTML. Tag adalah secara otomatis ditambahkan ke semua tautan internal dan eksternal ketika Anda membuatnya terbuka di tab baru.
Seperti pengembang web lain yang peduli, Anda pasti bertanya-tanya apa yang dilakukan tag ini dan apakah itu memengaruhi situs web Anda secara negatif dengan cara apa pun?
Nah, dalam posting ini saya akan memberi tahu Anda apa itu rel = "noopener" di WordPress dan bagaimana Anda bisa menghapusnya jika diperlukan.
Apa itu rel =”noopener”?
Meski terdengar mengganggu, memang begitu sebenarnya perbaikan keamanan untuk mencegah tautan jahat mengambil kendali atas tab yang dibuka. Biasanya, objek Javascript window.opener dapat digunakan untuk kontrol jendela induk (tab Anda saat ini) menggunakan jendela anak (tab yang baru dibuka).
Peretas dapat menggunakan fitur ini untuk aktifkan situs web pengguna yang dibuka dengan yang palsu dan mencuri informasi, seperti detail login. Berikut adalah contoh situs web yang menunjukkan bagaimana window.opener dapat membajak tab Anda.
Untuk mencegahnya, rel = "noopener" adalah tag itu memblokir penggunaan objek Javascript window.opener. Jika window.opener tidak akan berfungsi, maka tab tidak dapat mengontrol tab lain.
Perbaikan keamanan ini ditambahkan dalam plugin TinyMCE pada 23 November 2016. Karena WordPress menggunakan TinyMCE sebagai editor teksnya, itu juga diperbarui dengan fitur ini di WordPress versi 4.7.4.

Apakah buruk untuk situs web Anda?
Pendeknya, tidak.
Banyak pengguna WordPress yang khawatir rel = "noopener" mungkin membuat semua tautan internal dan eksternal "nofollow", yang sangat buruk untuk SEO. Sebenarnya, rel = "noopener" hanyalah sebuah instruksi untuk browser pengguna untuk menghentikan penggunaan objek Javascript window.opener.
SEO situs web dipengaruhi oleh mesin pencari dan mereka tidak berinteraksi dengannya rel = "noopener" menandai. Sama berlaku untuk perangkat lunak analitik yang sepenuhnya mengabaikan tag ini.
Ini mungkin sedikit masalah ketika WordPress pertama kali ditambahkan rel = "noopener noreferrer" menandai sebelum perbaikan dirilis dengan WordPress versi 4.7.4. Di versi sebelumnya, "noreferrer" mencegah tautan untuk mengetahui dari mana asalnya.
Meskipun tidak memengaruhi SEO, beberapa alat analitik dan program afiliasi terpengaruh. Namun sepertinya WordPress sekarang telah menghapus tag "noreferrer" dan Anda seharusnya tidak memiliki masalah dengan rel = "noopener" menandai. Pastikan saja Anda perbarui ke versi terbaru WordPress.
Cara menghapus rel =”noopener”
Saya tidak melihat alasan bagus untuk menghapus rel = "noopener" dari posting Anda. Itu tidak mempengaruhi SEO, tidak ada dampak pada alat analitik, dan tautan afiliasi juga tidak akan rusak. Saya t hanya melindungi pengguna Anda dari potensi tautan jahat yang bisa membajak tab mereka.
Karena hanya menghentikan penggunaan objek Javascript window.opener, saya yakin Anda hanya ingin hapus ketika Anda ingin memanfaatkan fitur window.opener untuk tujuan apa pun.
Menghapus rel = "noopener" bisa agak sulit karena terintegrasi ke dalam editor teks WordPress. Bahkan jika Anda menghapusnya secara manual dari kode HTML, itu akan terjadi ditambahkan kembali ketika Anda akan menyimpan dokumen. Jadi taruhan terbaik Anda adalah menonaktifkan fitur ini dari plugin TinyMCE itu sendiri.
Untuk melakukan ini, Anda harus tambahkan beberapa baris kode di functions.php mengajukan dari tema WordPress Anda.
Dalam functions.php mengajukan, salin dan tempel kode yang disebutkan di bawah ini dan simpan:
// Perhatikan bahwa ini dengan sengaja menonaktifkan fitur keamanan tinyMCE. // Penggunaan kode ini TIDAK disarankan.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); function tinymce_allow_unsafe_link_target ($ mceInit) $ mceInit ['allow_unsafe_link_target'] = true; mengembalikan $ mceInit; Ini akan menghentikan WordPress untuk menambahkan secara otomatis rel = "noopener" menandai dalam posting Anda. Namun, ini tidak akan menghapus tag yang sudah ditambahkan, jadi Anda harus melakukannya hapus secara manual dari pos yang disimpan setelah pembaruan WordPress 4.7.4.
Untuk menyimpulkan
Tidak perlu takut pada rel = "noopener" beri tag sebagai ini adalah langkah maju untuk keamanan pengunjung situs web Anda. Kecuali Anda ingin menggunakan fitur window.opener, Anda harus menggunakan fitur keamanan edisi baru ini.
Jika ada alasan lain mengapa Anda ingin menghapus rel = "noopener" tag, lalu lakukan pencerahan kami di komentar di bawah.