Hitung Perubahan Status HTML Waktu Nyata dengan CSS
Menghitung adalah tugas di mana-mana dalam aplikasi web. Berapa banyak email yang belum dibaca yang Anda miliki? Berapa banyak tugas yang tidak dicentang pada daftar tugas Anda? Berapa banyak rasa donat yang dimasukkan ke keranjang belanja? Semua itu adalah pertanyaan penting yang patut dijawab oleh pengguna.
Jadi, postingan ini akan menunjukkan caranya hitung elemen yang dinyatakan dua kali, yang merupakan mayoritas kontrol pengguna seperti kotak centang dan input teks, menggunakan penghitung CSS.
Kamu butuh targetkan status tersebut dengan CSS terlebih dahulu, yang dimungkinkan melalui pseudo-class dan atribut HTML yang memungkinkan kita melakukan hal itu. Teruskan dan bereksperimenlah dengan ide tersebut dan jelajahi berbagai kelas semu yang dapat mengindikasikan perubahan dalam keadaan elemen, secara dinamis.
Kami akan mulai dengan yang paling sederhana, kotak centang.
1. Kotak centang
Kotak centang masuk ke “diperiksa” nyatakan kapan mereka dicentang. Itu : dicentang kelas semu menunjukkan status yang dicentang.
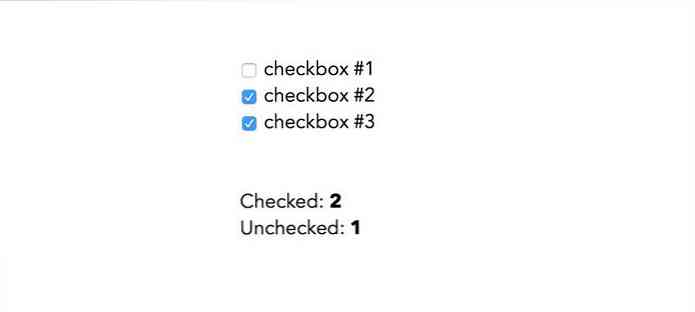
kotak centang # 1
kotak centang # 2
kotak centang # 3
Diperiksa:
Tidak dicentang:
:: root counter-reset: tickedBoxCount, unTickedBoxCount; input [type = 'checkbox'] counter-increment: unTickedBoxCount; input [type = 'checkbox']: checked counter-increment: tickedBoxCount; #tickedBoxCount :: before content: counter (tickedBoxCount); #unTickedBoxCount :: before content: counter (unTickedBoxCount);
Seperti yang saya katakan sebelumnya, kasus ini sangat sederhana. Kita atur dua penghitung pada elemen root dan masing-masing bertambah untuk masing-masing kotak centang untuk kedua negara. Nilai-nilai penghitung itu ditampilkan di tempat yang ditunjuk menggunakan konten milik.
Jika Anda ingin mengerti lebih baik cara penghitung CSS bekerja, lihat posting kami sebelumnya.
Di bawah, Anda dapat melihat hasil akhirnya. Saat Anda mencentang dan menghapus centang pada kotak centang, nilai-nilai dari “Diperiksa” dan “Tidak dicentang” Counter adalah dimodifikasi waktu nyata.

2. Input teks
Kami juga dapat menghitung berapa banyak input teks telah diisi dan berapa banyak telah dibiarkan kosong oleh pengguna. Solusi ini tidak akan semudah yang sebelumnya, karena, tidak seperti kotak centang, input teks tidak memiliki kelas semu untuk menandai ketika mereka diisi.
Jadi, kita perlu menemukan rute alternatif. Ada kelas semu itu menunjukkan kapan suatu elemen memiliki teks placeholder; ini disebut : placeholder-ditampilkan.
Jika kami menggunakan placeholder dalam input teks kami, kami bisa tahu kapan kolom input kosong. Ini terjadi ketika pengguna belum mengetik apa pun ke dalamnya karena placeholder akan menghilang ketika itu terjadi.
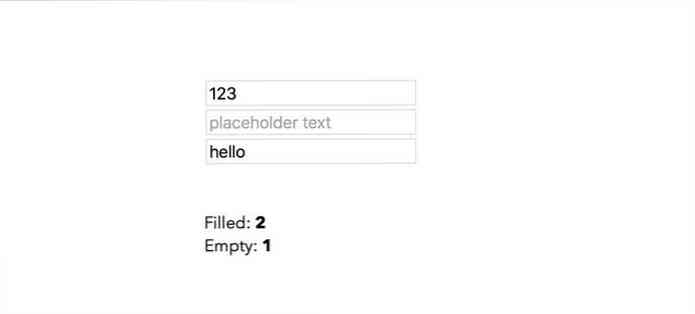
Terisi:
Kosong:
:: root counter-reset: filledInputCount, emptyInputCount; input [type = 'text'] counter-increment: filledInputCount; input [type = 'text']: placeholder-ditampilkan kontra-kenaikan: emptyInputCount; #filledInputCount :: before content: counter (filledInputCount); #emptyInputCount :: before content: counter (emptyInputCount);
Hasilnya mirip dengan yang sebelumnya-kedua konter tersebut secara otomatis bertambah dan berkurang seperti yang kita tambahkan atau hapus teks ke atau dari kolom input.

3. Detail
Status alternatif elemen tidak selalu harus diindikasikan hanya oleh pseudo-class. Mungkin ada Atribut HTML melakukan pekerjaan itu, seperti dalam kasus
Itu
Begitu, Buka Atribut HTML dalam elemen. Atribut ini dapat ditargetkan di CSS unyanyikan pemilih atributnya.
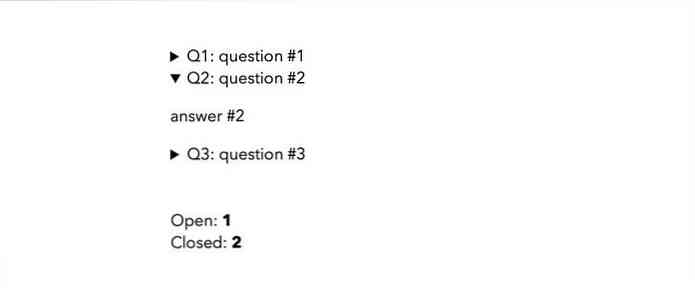
Q1: pertanyaan # 1
jawaban 1
Q2: pertanyaan # 2
jawab # 2
Q3: pertanyaan # 3
jawab # 3
Buka:
Tutup:
:: root counter-reset: openDetailCount, closedDetailCount; detail counter-increment: closedDetailCount; detail [terbuka] counter-increment: openDetailCount; #closedDetailCount :: before content: counter (closedDetailCount); #openDetailCount :: before content: counter (openDetailCount);
Hasilnya adalah dua penghitung CSS waktu nyata lagi: Buka dan Tutup.

4. Tombol radio
Menghitung tombol radio memerlukan teknik yang berbeda. Kita tentu bisa menggunakan : dicentang pseudo-class yang kami gunakan untuk kotak centang. Namun, tombol radio digunakan secara berbeda dari kotak centang.
Tombol radio dimaksudkan untuk berkelompok. Pengguna hanya dapat memilih satu di dalam grup. Setiap kelompok bertindak sebagai satu kesatuan. Dua status yang dapat dimiliki grup tombol radio adalah keduanya salah satu tombol dipilih atau tidak ada yang dipilih.
Jadi, kita seharusnya tidak menghitung tombol radio dengan tombol individual, tetapi oleh kelompok tombol. Untuk mencapai itu, kami memanfaatkan : n-of-type pemilih. Saya akan jelaskan nanti; mari kita lihat kodenya dulu.
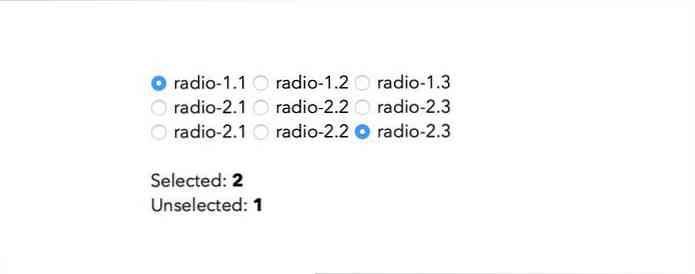
radio-1.1 radio-1.2 radio-1.3
radio-2.1 radio-2.2 radio-2.3
radio-2.1 radio-2.2 radio-2.3
Terpilih:
Tidak dipilih:
Kita harus tetapkan nama yang sama ke tombol radio dalam grup yang sama. Setiap grup dalam kode di atas memiliki tiga tombol radio di dalamnya.
:: root counter-reset: selectedRadioCount, unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n) counter-increment: unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n): checked counter-increment: selectedRadioCount; input [type = 'radio']: not (: nth-of-type (3n)): checked counter-increment: unSelectedRadioCount -1 selectedRadioCount; #selectedRadioCount :: before content: counter (selectedRadioCount); #unSelectedRadioCount :: before content: counter (unSelectedRadioCount);
Tiga aturan gaya pertama dalam cuplikan di atas sama dengan yang kami terapkan pada kotak centang, kecuali, bukannya menargetkan setiap tombol radio, kami menargetkan tombol radio terakhir di setiap grup, yang ketiga dalam kasus kami (: nth-of-type (3n)). Jadi, kami tidak menghitung semua tombol radio tetapi hanya satu per grup.
Namun, itu tidak akan memberi kami hasil waktu-nyata yang benar, seperti kami belum memberikan aturan apa pun untuk menghitung dua tombol radio lainnya dalam grup. Jika salah satu dari mereka diperiksa, itu harus dihitung & hasil yang tidak dicentang akan berkurang pada saat yang sama.
Ini sebabnya kami tambah sebuah -1 nilai setelah unSelectedRadioCount dalam aturan gaya terakhir yang menargetkan dua tombol radio lainnya dalam grup. Ketika salah satu dari mereka diperiksa, -1 akan kurangi hasil yang tidak dicentang.

Penempatan Hitungan
Anda hanya dapat melihat hasil yang benar setelah penghitungan selesai, yaitu setelah semua elemen yang akan dihitung telah diproses. Inilah sebabnya mengapa kita perlu menempatkan elemen di dalamnya kita akan menampilkan penghitung hanya setelah elemen dihitung dalam kode sumber HTML.
Anda mungkin tidak ingin menampilkan penghitung di bawah elemen tetapi di tempat lain di halaman. Dalam hal ini, Anda perlu memposisikan counter menggunakan properti CSS seperti menterjemahkan, batas, atau posisi.
Tapi, saran saya adalah gunakan Grid CSS sehingga Anda dapat membuat tata letak halaman Anda terlepas dari urutan elemen-elemennya dalam kode sumber HTML. Misalnya, Anda dapat dengan mudah membuat kotak yang menempatkan penghitung di atas atau di sebelah bidang input.




