Visual Studio Code Meningkatkan Produktivitas melalui Key Binding Management
Visual Studio Code, memperkenalkan editor kode sumber ringan Microsoft navigasi khusus keyboard itu bukan hanya sebuah fitur aksesibilitas canggih, memungkinkan pengguna untuk bernavigasi di dalam editor tanpa mouse, tetapi juga mempercepat pengkodean.
Dalam posting hari ini, kita akan mempelajari bagaimana caranya secara efektif mengelola binding utama dalam VS Code, lihat daftar daftar pintasan keyboard yang paling umum digunakan, dan lihat contoh tentang bagaimana Anda dapat membuat kunci kustom Anda sendiri.
Temukan Ikatan Kunci dengan Cepat
Anda tidak perlu mempelajari pintasan keyboard dengan sepenuh hati saat Anda mulai menggunakan VS Code, karena ada dua cara mudah untuk menemukannya dengan cepat.
Di bilah menu atas, Anda dapat menemukan ikatan preset di sebelah setiap titik menu (1), dan Palet Perintah (F1) juga mencantumkannya di sebelah setiap perintah (2).
Visual Studio Code menampilkan bindings kunci itu cocok dengan sistem operasi Anda secara default (jadi pada mesin Windows Anda akan melihat perintah Windows, pada Mac perintah Mac, dan pada kotak Linux perintah Linux).
Jika Anda tidak keberatan meninggalkan editor kode Anda, Anda juga dapat menemukan daftar lengkap dari binding kunci standar dalam Dokumen Kode VS.
Ikatan Kunci Preset
Visual Studio Code memberi para pengembang banyak ikatan utama, dalam daftar berikut ini saya membuat kurasi yang paling sering saya gunakan saat mengedit file JavaScript. Anda mungkin menemukan bahwa orang lain lebih cocok dengan alur kerja Anda sendiri, jadi Anda juga dapat menelusuri daftar lengkap sendiri.
Semua ikatan utama dapat dikustomisasi dalam VS Code, kita akan melihat bagaimana melakukannya di bagian terakhir artikel ini.
Sekarang mari kita lihat 36 pintasan keyboard yang sering digunakan, masing-masing untuk 3 sistem operasi utama (Win, OS X, Linux), banyak di antaranya mungkin tidak asing dari perangkat lunak Microsoft lainnya.
Navigasi
- F1 (Win, Linux, Mac) - Command Palette, menampilkan semua perintah yang bisa Anda pilih, atau Anda juga bisa mengetikkan perintah sendiri
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Buka cepat, Buka file
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - Tampilkan daftar semua simbol (seperti fungsi, prototipe, dll.) Di file saat ini
- Ctrl + G (Win, Linux, Mac) - Pergi ke baris tertentu
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - Tampilkan semua kesalahan dan peringatan
- Alt + Kiri (Menang), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Kembali, kursor melompat kembali ke lokasi sebelumnya
- Alt + Kanan (Menang), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - Maju, kursor melompat maju ke lokasi berikutnya
- ? (Menang, Linux, Mac) - Perintah yang tersedia untuk file saat ini di dalam Palette Perintah (sebelum menggunakan ini, Anda harus membuka Command Palette (F1)
Manajemen File dan Editor
Anda dapat menemukan daftar lengkap untuk bagian ini di dua tempat berbeda di VS Code Documents, di Editor / Window Management, dan di File Management.
VS Code dapat membuka 3 panel editor secara bersamaan, Perintah # 5 hingga # 7 hanya berfungsi jika lebih dari satu panel editor terbuka.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - File baru
- Ctrl + O (Win, Linux) - Buka file
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Simpan
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - Editor split
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - Fokus ke panel editor pertama
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - Fokus ke panel editor kedua
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Fokus ke panel editor ketiga

Pengeditan Dasar
Untuk membuat ikatan kunci di bawah ini berfungsi, Anda tidak perlu menyorot seluruh baris, cukup untuk menavigasi kursor di mana saja di baris yang ingin Anda edit.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Potong baris
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Salin baris
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - Hapus baris
- Alt + Down (Win, Linux), Option + Down (Mac) - Pindahkan baris ke bawah
- Alt + Up (Win, Linux), Option + Up (Mac) - Pindah line up
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Pilih baris saat ini
- Ctrl +] (Win, Linux), Cmd +] (Mac) - Baris indent
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Baris outdent
Pengeditan Bahasa Kaya
Saat ini, per Mei 2016, VS Code memiliki dukungan pengeditan kaya bawaan untuk JavaScript dan TypeScript, tetapi Anda dapat mengunduh ekstensi dukungan bahasa untuk banyak bahasa lain dari VS Code Marketplace.
Di sini, di Documents Anda dapat memeriksa opsi yang Anda miliki untuk bahasa yang ingin Anda gunakan. Perhatikan bahwa karena VS Code masih dalam masa-masa awal, dukungan pengeditan yang kaya juga dapat digunakan untuk bahasa lain.
- Ctrl + Space (Win, Linux, Mac) - Pemicu menyarankan
- Ctrl + Shift + Space (Win, Linux), Shift + Cmd + Space (Mac) - Memicu petunjuk parameter
- Alt + F12 (Menang), Opsi + F12 (Mac), Ctrl + Shift + F10 (Linux) - Mengintip definisi
- Shift + F12 (Win, Linux, Mac) - Tampilkan referensi
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac) - Potong spasi spasi
Tampilan
- F11 (Menang, Linux), Ctrl + Cmd + F (Mac) - Beralih layar penuh
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Perbesar
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Perkecil
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Beralih visibilitas sidebar
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - Tampilkan Debug di sidebar (di sebelah kiri)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - Tampilkan Explorer di bilah sisi (di sebelah kiri)
- Ctrl + Shift + G (Win, Linux, Mac) - Tampilkan Git di bilah sisi (di sebelah kiri)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - Tampilkan Pencarian di bilah sisi (di sebelah kiri)
Cara Menyesuaikan Ikatan Kunci dalam Kode VS
Menyesuaikan binding utama dapat berguna untuk tiga hal utama.
Pertama, jika Anda sudah terbiasa dengan pintasan keyboard tertentu di editor kode yang berbeda, Anda tidak perlu mempelajari yang baru.
Kedua, beberapa ikatan utama yang telah diatur adalah adil terlalu sulit untuk diingat, misalnya, ambil pintasan Ctrl + K + F12 Windows untuk perintah Buka definisi ke samping.
Ketiga, ada juga binding kunci yang belum ditetapkan dalam Kode VS, seperti Pengaturan Pengguna Terbuka, dan Pengaturan Ruang Kerja Terbuka (temukan di sini di Documents) Anda mungkin ingin menggunakannya.
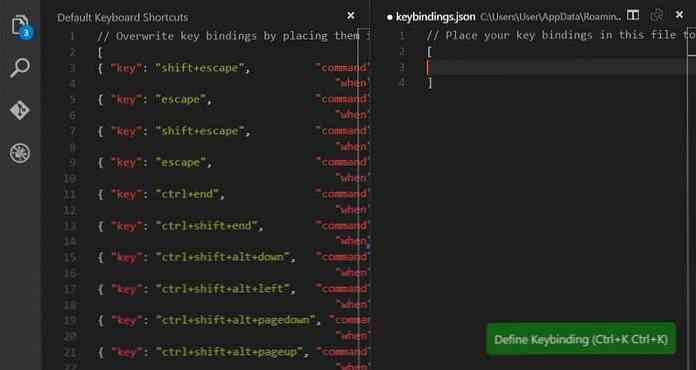
Anda dapat menyesuaikan binding utama dengan bantuan a File konfigurasi format JSON, dengan cara yang mirip dengan bagaimana Anda dapat menyesuaikan Pengaturan Pengguna dan Workspace. File yang perlu Anda edit disebut keybindings.json, dan Anda dapat membukanya dengan mengklik menu File> Preferences> Keyboard Shortcuts di bilah menu atas.
Ketika Anda mengkliknya, Kode VS terbuka dua panel editor di sebelah satu sama lain, satu untuk pintasan keyboard default di sebelah kiri, dan satu untuk Anda binding kunci khusus di kanan.
Anda tidak perlu melakukan hal lain, cukup salin dan tempel tombol dari kiri ke kanan dengan mempertahankan format JSON, dan tulis ulang kunci ke yang khusus.

Mari kita lihat contoh singkatnya. Katakanlah Anda ingin dengan mudah mengakses perintah Tampilkan Installed Extensions yang tidak memiliki kunci yang ditetapkan secara default. Dalam hal ini, tidak cukup hanya menyalin-tempel dari sisi kiri ke kanan, karena kunci yang tidak ditetapkan tidak termasuk dalam daftar default.
Anda harus menaatinya binding kunci sintaksis mengikuti dalam Visual Studio Code:
"key": "", "when": "", "command": ""
Lihat beberapa contoh kehidupan nyata tentang cara mengatur aturan keyboard dengan benar. Bagian ketika opsional, Anda tidak harus menggunakannya untuk mengatur ikatan kunci global, itu hanya digunakan ketika pintasan tertentu terikat ke layar atau mode tertentu, seperti dalam kasus inDebugMode.
Dalam contoh kita, kita akan mengatur mengikat kunci global, yang berarti kita hanya perlu menetapkan nilai “kunci” dan “perintah” dalam aturan keyboard khusus kami.
Pertama, mari kita mencari id perintah yang termasuk dalam perintah Show Installed Extension. Kita dapat dengan mudah melakukan ini di dokumen, yang menunjukkan kepada kita bahwa id perintah yang kita butuhkan adalah workbench.extensions.action.listExtensions.
Bagian lain dari data yang kita butuhkan adalah kuncinya. Kunci khusus yang akan kita ikat ke perintah Perlihatkan Ekstensi yang Dipasang tidak dapat digunakan oleh aturan pengikatan kunci lainnya, dan harus mengikuti sintaks kunci yang benar, yang artinya harus dibuat dari a pengubah (lihat pengubah yang diterima oleh OS), dan kunci itu sendiri.
Saat saya bekerja pada mesin Windows, saya akan memilih tombol Ctrl + F6, karena memenuhi setiap persyaratan, tetapi Anda dapat memilih kunci lain yang paling sesuai dengan kebutuhan Anda..
File keybindings.json saya akan terlihat seperti ini:
// Tempatkan binding kunci Anda di file ini untuk menimpa default ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"]
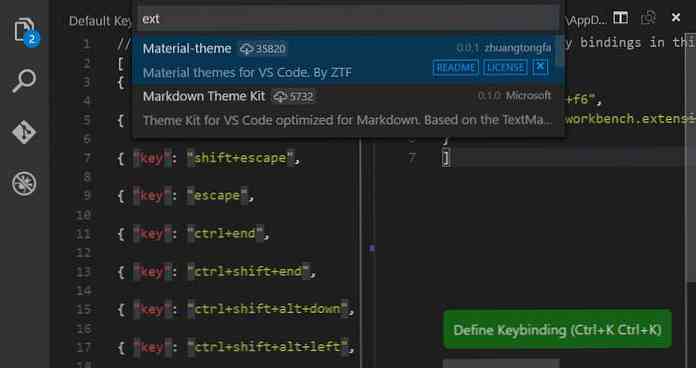
Aturan baru berlaku sekaligus, sebagai Visual Studio Code memperbarui aturan saat runtime. Anda dapat mengujinya tanpa me-restart editor, Anda hanya perlu menekan Ctrl + F6, atau kunci yang Anda pilih, dan daftar ekstensi yang diinstal akan muncul di editor Anda.
Pada tangkapan layar di bawah, Anda dapat melihat hasil pengujian saya, dengan menekan Ctrl + F6, saya mendapat daftar dari dua ekstensi yang saat ini saya miliki.

Anda dapat menambahkan sebanyak aturan yang Anda inginkan ke file keybindings.json Anda. Cukup ikuti sintaks JSON biasa, yang berarti Anda harus menempatkan setiap aturan di dalam sepasang kurung keriting, dan pisahkan dengan koma, seperti yang Anda lihat di bawah.
// Tempatkan binding kunci Anda di file ini untuk menimpa default ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions", "key": "Shift + f6" , "command": "workbench.extensions.action.installExtension"]




