10 E-Commerce UX Tips untuk Mengoptimalkan Navigasi yang Difilter
Navigasi yang difilter adalah fitur situs web populer saat ini secara rutin digunakan di situs e-Commerce. Ini melayani tujuan membantu pelanggan temukan produk yang mereka cari di set data besar.
Pikirkan tentang filter yang dapat Anda atur untuk sebuah pencarian produk di eBay atau Amazon, seperti kategori, materi, atau merek suatu produk.
Jika Anda menginginkan toko online yang dikonversi, memiliki navigasi yang difilter hampir merupakan keharusan, bukan hanya karena itu memfasilitasi navigasi di tempat, dan mempercepat pencarian, tetapi juga karena pelanggan online sudah terbiasa di situs e-Commerce besar.
1. Pilih tempat yang optimal
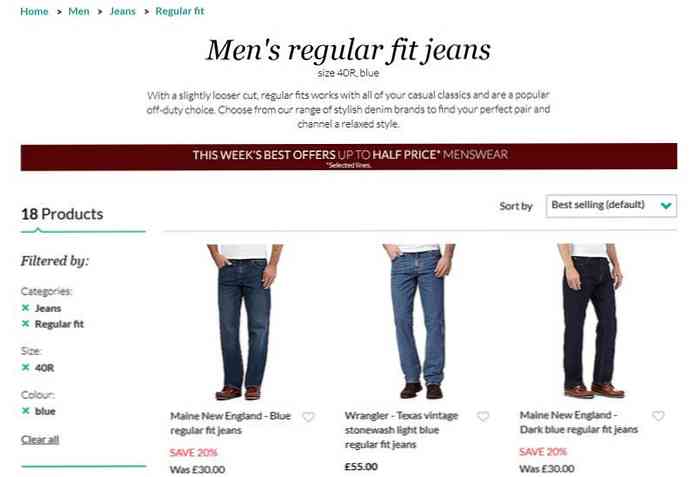
Di sebagian besar situs e-Commerce, navigasi yang difilter adalah ditempatkan di sidebar kiri di sebelah konten, seperti yang Anda lihat di Amazon atau eBay. Namun itu tidak selalu merupakan pilihan terbaik.
Penelitian kegunaan Baymard Institute pada penyaringan menemukan bahwa a navigasi horisontal ditempatkan di atas konten dapat tampil lebih baik dalam banyak kasus.
Navigasi horizontal biasanya berfungsi baik untuk situs web e-Commerce itu memiliki lebih sedikit filter produk, seperti ini cara pengguna kecil kemungkinannya untuk mengabaikan filter.
Selalu layak menguji di mana menempatkan navigasi yang difilter, karena mungkin ada perbedaan besar antara tingkat konversi. Situs web Crate & Barrel, pengecer furnitur dan dekorasi rumah memberikan contoh yang bagus untuk navigasi yang difilter secara horizontal..

2. Berikan filter yang relevan
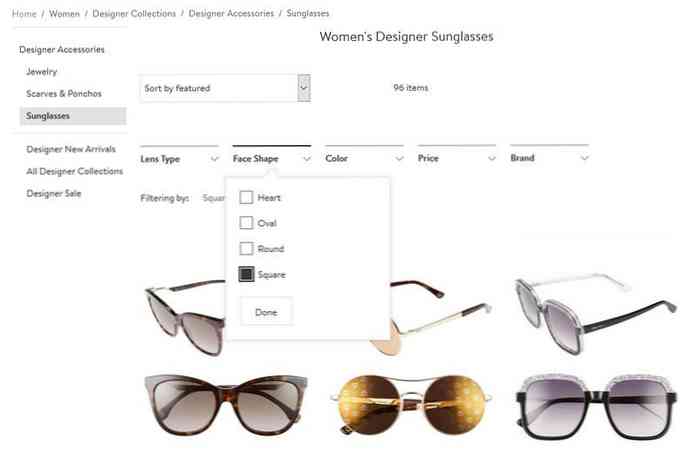
Meskipun ada baiknya memeriksa filter yang digunakan pesaing Anda, filter harus selalu demikian berkaitan dengan anda produk dan anda hadirin, dan tidak ada orang lain. Ini tidak selalu semudah yang pertama kali Anda pikirkan, karena Anda membutuhkan filter itu jawab pertanyaan yang diajukan pelanggan ketika mereka sedang mencari produk Anda.
Misalnya, Nordstrom menyediakan pelanggan mereka filter yang dipilih dengan cermat untuk setiap kategori produk, seperti “jenis lensa”, “bentuk wajah”, “warna”, “harga”, dan “merek” untuk kacamata hitam.

3. Biarkan pelanggan memilih beberapa filter
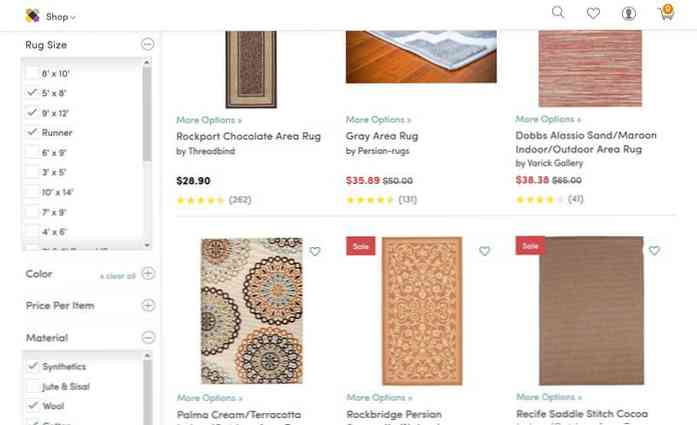
Meskipun beberapa pengguna hanya menjelajahi situs Anda secara acak, banyak dari mereka datang dengan ide-ide yang jelas dan kebutuhan yang jelas. Kelompok pelanggan ini biasanya ingin menggunakan beberapa filter sekaligus untuk menjalankan kueri secara bersamaan untuk kualitas yang berbeda, seperti warna, harga, dan bahan.
Tidak hanya diperlukan untuk membiarkan mereka memilih filter yang berbeda dari beberapa grup filter, tapi juga dari jenis yang sama. Toko rumah online Wayfair menyediakan pengalaman pengguna profesional dengan memungkinkan pelanggan mereka cari sebanyak mungkin filter yang mereka inginkan.

4. Aktifkan input manual bila perlu
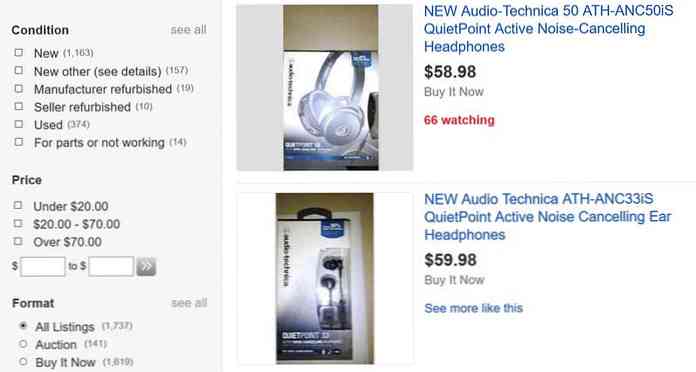
Kotak centang adalah cara yang bagus untuk mengambil nilai filter, tetapi kadang-kadang juga merupakan ide bagus untuk membiarkan pelanggan atur filter secara manual, seperti dalam kasus kolom input harga. Setiap pelanggan mencari produk dalam kisaran harga yang berbeda, jadi tidak selalu mudah untuk melakukan preset filter harga dengan benar.
eBay memiliki UI penyaringan harga itu melayani dua kelompok pelanggan pada saat yang sama: mereka yang baik-baik saja dengan cepat mencentang kisaran harga yang telah ditetapkan, dan mereka yang suka pilih harga minimum dan maksimum mereka sendiri, dan ketik secara manual ke dalam kolom input teks yang disediakan.

5. Tampilkan penghitung produk
Dengan menampilkan penghitung produk, Anda tidak hanya membuat pelanggan Anda mendapat informasi yang wajar menciptakan rasa percaya, tetapi juga biarkan mereka tahu caranya “baik” mereka tampil dengan upaya penyaringan mereka. Setiap pelanggan memiliki sejumlah produk yang mereka inginkan periksa sebelum keputusan pembelian. Idealnya, penyaringan mendekatkan mereka ke nomor ini. Jika Anda memberi mereka penghitung produk, mereka langsung tahu jika mereka menetapkan cukup filter atau perlu jalankan kembali kueri.
Sangat penting untuk menunjukkan berapa banyak produk milik konfigurasi filter tertentu di setiap situs e-Commerce. Office Depot membawa fitur ini ke tingkat berikutnya, dan menampilkan penghitung produk di sebelah setiap kategori yang tersedia, yang memberikan dorongan alami kepada pelanggan untuk melanjutkan pencarian produk mereka.

6. Buat grup filter yang masuk akal
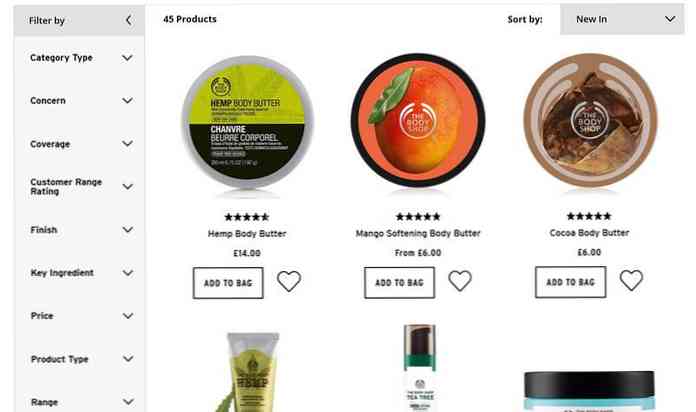
Di situs e-Commerce yang dikonversi dengan baik, harus disediakan semua filter kepada pelanggan mereka perlu membuat keputusan pembelian yang bertanggung jawab-ini sangat penting jika Anda memasarkan produk premium. Agar navigasi yang difilter tetap rapi dan ramah pengguna, penting untuk melakukannya kelompokkan filter dengan cara yang masuk akal.
Toko online The Body Shop mungkin memiliki sedikit lebih banyak filter yang diperlukan tetapi karena filter tersebut dikelompokkan dengan baik, pengalaman pengguna tidak akan terputus oleh daftar filter yang sangat panjang dan sulit dipahami..

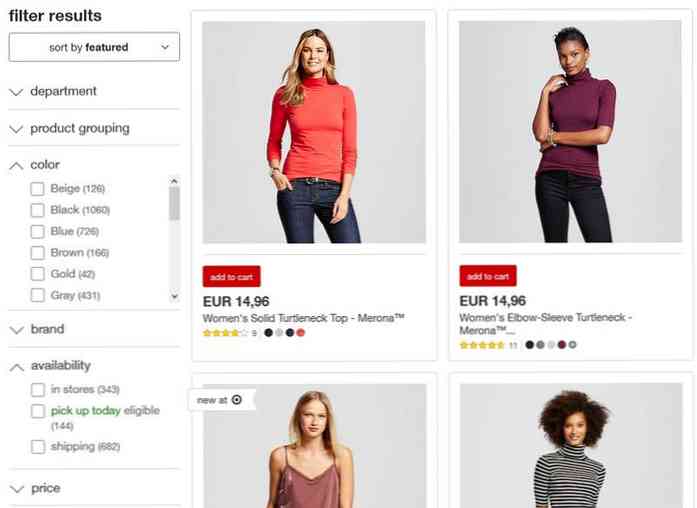
7. Buat grup filter toggleable
Jika Anda memiliki terlalu banyak opsi, ada baiknya mempertimbangkan buat grup filter toggleable untuk memungkinkan pengguna dengan cepat membuka dan menutup grup yang berbeda. Ini juga solusi yang bagus untuk tata letak seluler, seperti pada navigasi disaring layar kecil bisa terlalu lama, bahkan ke titik ditakuti non-kegunaan.
Navigasi Target yang difilter menggunakan pola panah naik dan turun yang terkenal untuk menunjukkan toggleability, apalagi ketika daftar filter di dalam grup menjadi terlalu panjang (seperti dalam hal warna), a bilah gulir ditambahkan demikian juga. Kedua fitur ini meningkatkan kegunaan seluler.

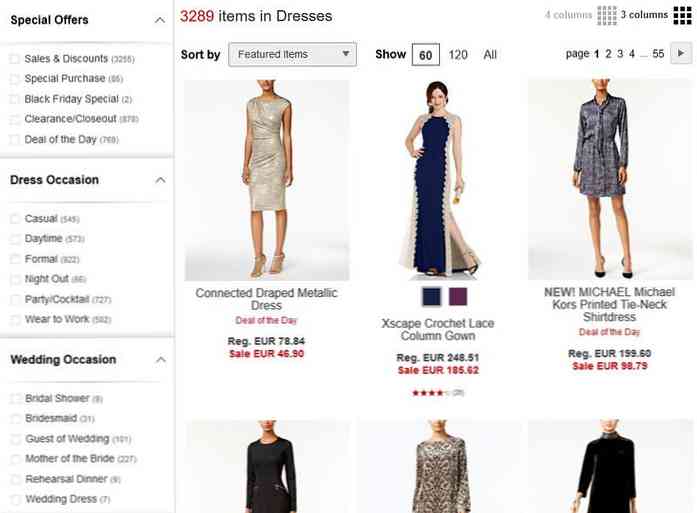
8. Pertimbangkan filter tematik
Filter tematik adalah jenis filter produk berbeda yang membantu pelanggan menjalankan kueri berdasarkan tema yang berbeda bahwa menanggapi permintaan yang sering, seperti “kedatangan musim panas”, “dijual”, “gaya kasual”, atau “tawaran menit terakhir”. Penelitian kegunaan Baymard Insitute yang dirangkum di Smashing Magazine menemukan bahwa penyaringan tematik adalah tidak selalu digunakan bahkan di situs e-Commerce besar.
Itu selalu layak dipertimbangkan jika ada filter tematik yang Anda bisa gunakan di toko Anda sendiri. Macy dapat menjadi contoh yang baik untuk navigasi yang difilter bernuansa. Dalam “Gaun” kategori, ia menawarkan filter untuk tema yang dipilih dengan cermat, seperti “Penawaran khusus”, “Acara berpakaian”, dan “Acara pernikahan”. Jika Anda ingin membaca analisis mendalam tentang UI pemfilteran Macy, periksa penelitian ini.

9. Tampilkan filter yang diterapkan
Karena banyak orang cenderung melupakan apa yang baru saja mereka cari, menampilkan filter yang telah mereka terapkan di sebelah hasil permintaan adalah fitur yang dapat secara signifikan meningkatkan pengalaman pengguna. Dengan cara ini pelanggan Anda akan merasa kurang tersesat, karena mereka dapat memeriksa kapan saja filter yang mereka pilih sebelumnya, dan memodifikasinya jika diperlukan.
Debenhams tidak hanya tampilkan filter yang diterapkan di atas navigasi yang difilter, tetapi juga kelompokkan mereka ketika beberapa filter diterapkan-bahkan memberikan isyarat visual yang lebih menarik.

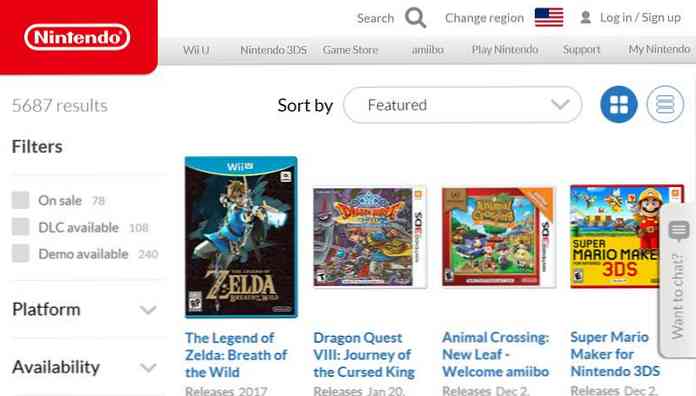
10. Tampilkan filter populer di atas
Setiap situs e-Commerce memiliki tema populernya, seperti tren, musim, atau penawaran khusus. Kamu bisa terapkan filter tematik untuk masing-masing tema ini, dan letakkan di atas navigasi yang difilter untuk membantu pelanggan Anda menemukan mereka.
Jika Anda ingin menjadi lebih profesional, Anda bisa ubah filter populer Anda seiring waktu, berdasarkan perubahan pola kebiasaan pelanggan di situs Anda.

Nintendo Game Store saat ini menyediakan tiga filter populer, “Dijual”, “DLC tersedia”, dan “Demo tersedia”, dan menampilkannya di atas semua opsi lain untuk menggoda bahkan pengguna yang ragu jalankan kueri cepat hanya itu biaya usaha yang sangat minim.