Alat Wireframing dan Prototyping yang Berguna - Roundup
Konsep globalisasi menghantam dunia dengan kreativitas dan imajinasi tanpa henti di antara orang-orang mulai dari anak muda hingga orang tua. Dilihat oleh fakta bahwa kreativitas menghasilkan peluang di bidang pemasaran, penyadapan, dan pembuatan prototipe sudah pasti ada dalam daftar. Ini adalah alat yang tidak hanya membuat situs web Anda terlihat bagus dan rapi, tetapi juga menarik.
Menyusul dari Roundup Alat Kegunaan Hebat kami, kami ingin menampilkan sejumlah alat wireframing dan prototyping yang bermanfaat. Berdasarkan pengalaman saya sendiri dalam berbicara dengan orang yang bekerja pada desain pengalaman pengguna, saya tahu tidak ada satu alat untuk semua orang, jadi hari ini kami ingin menyajikan kepada Anda beberapa opsi yang lebih baik yang tersedia.
Wireframing dan Prototyping: Singkatnya
Wireframing adalah cara yang sangat bagus untuk membantu Anda mengetahui tata letak dan desain awal situs (atau klien Anda) Anda. Ini berarti Anda dapat menghasilkan berbagai konsep yang berbeda tanpa harus menginvestasikan banyak waktu atau uang ke dalam setiap konsep. Anda dapat melakukan kedua widelity rendah kesetiaan (sketsa, benar-benar) dan widelitas tinggi, mengujinya dengan salah satu alat kegunaan yang kami sebutkan terakhir kali, dan mencari tahu apa yang akan menjadi desain terbaik untuk Anda,
Prototyping berarti membuat versi fungsional situs web aktual menggunakan alat prototyping khusus. Ini menggunakan struktur navigasi dan tata letak yang sama dengan situs akhir Anda, sehingga Anda dapat dengan mudah mengamati bagaimana pengguna berinteraksi dengan desain baru yang telah Anda buat. Menggunakan alat prototyping adalah cara yang sangat cepat dan mudah untuk mendapatkan situs langsung untuk Anda atau klien Anda untuk bermain dengannya, dan memberikan indikasi yang baik tentang seperti apa situs final itu nantinya.
Banyak dari alat ini dapat melakukan wireframing dan prototyping, jadi kami belum memisahkannya menjadi beberapa bagian. Jangan ragu untuk bertanya apakah Anda tidak yakin yang mana melakukan apa. Baca terus untuk daftar alat yang sangat membantu, dan pastikan untuk memberi tahu kami di komentar jika ada alat hebat yang kami lewatkan.
20+ Alat yang berguna
Omnigraffle
Alat ini hanya untuk Mac, tetapi jika Anda memiliki Mac, itu super mudah digunakan. Ini memiliki banyak sumber daya hebat yang tersedia, dan terlihat sangat cantik juga. ($ 99,95 - $ 199,95)

Axure
Axure adalah salah satu alat prototyping cepat paling populer di luar sana, dan memiliki pengikut yang sangat besar. Ini adalah alat yang sangat kuat yang memiliki komunitas yang baik di sekitarnya. Ini berjalan pada Windows dan Mac. ($ 589)

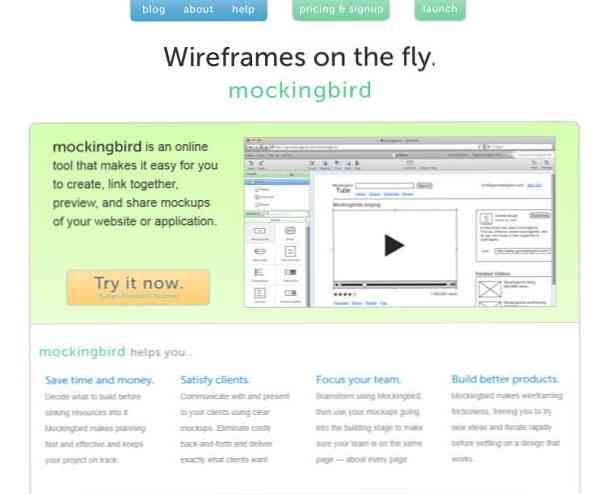
Mockingbird
Mockingbird adalah aplikasi web yang rapi untuk membuat gambar rangka. Ini memungkinkan Anda untuk menambahkan tautan dengan mudah di antara dokumen Anda sehingga pengguna bisa mendapatkan pengalaman yang lebih interaktif. Yang hebat adalah Anda juga bisa berkolaborasi dengan pengguna lain. Karena tidak menggunakan flash, Anda bahkan dapat menggunakannya di iPhone atau iPad Anda. (Gratis - $ 85 / bulan)

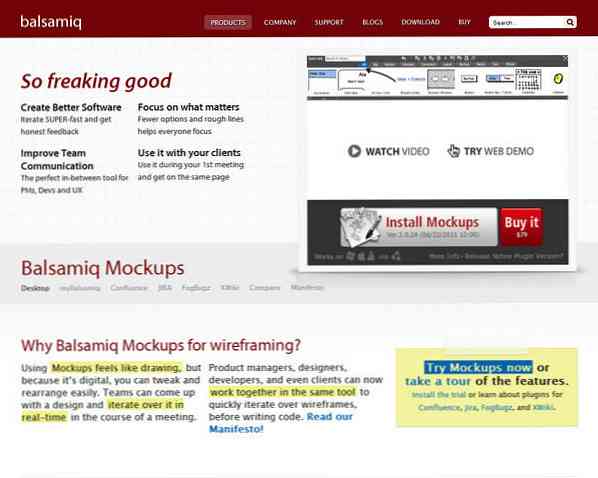
Balsamiq Mockups
Balsamiq Mockups adalah aplikasi Adobe Air, jadi itu berjalan di Mac, Windows dan Linux. Ini adalah aplikasi dengan banyak fungsi dan komunitas yang kuat di sekitarnya. Yah, perlu untuk dilihat. ($ 79)

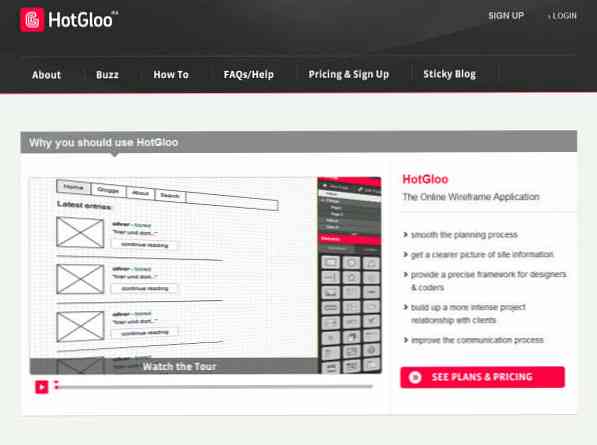
HotGloo
Hotgloo adalah aplikasi web wireframing lain yang dirancang untuk kolaborasi online. Ini memiliki berbagai alat yang berbeda untuk menggabungkan berbagai jenis situs web. Saya tidak bisa menyangkal, itu cantik juga. (Gratis - $ 48 / bulan)

Secara khusus
Creately memiliki aplikasi web dan versi desktop serta integrasi dengan aplikasi Google. Hal ini memungkinkan Anda untuk menarik dan melepas antarmuka sehingga Anda dapat mengatur desain dengan cepat dengan cara apa pun yang Anda suka, dan fitur kolaborasi sesuai aplikasi juga. (Gratis - $ 75)

FlairBuilder
FlairBuilder adalah salah satu dari aplikasi Adobe Air yang dapat Anda jalankan di platform apa pun yang Anda suka. Ia melakukan wireframing dan prototyping, dan bahkan memiliki modul untuk melakukan aplikasi iPhone Anda. Bagus. ($ 99)

Mockflow
Mockflow memiliki edisi web dan desktop. Ini memiliki toko sendiri sehingga Anda bisa mendapatkan sejumlah templat dan tombol tambahan untuk ditambahkan ke yang datang dengan aplikasi. (Gratis - $ 69 / tahun)

WireframeSketcher
WireframeSketcher adalah aplikasi desktop yang memungkinkan Anda membuat sketsa wireframe, dan membuat prototipe interaktif. Ini memiliki perpustakaan besar kontrol UI yang Anda inginkan sehingga Anda dapat membangun desain yang berbeda dalam waktu yang cukup baik. ($ 75)

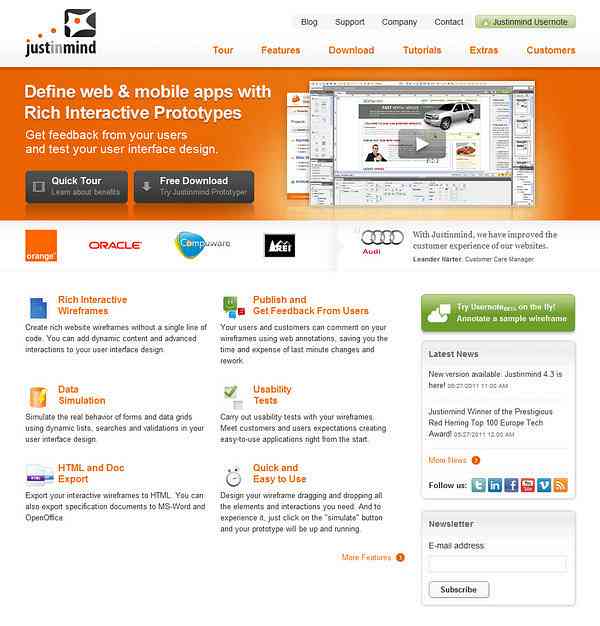
Justinmind
Justinmind adalah alat prototyping cepat dengan versi Mac dan Windows. Setelah membuat desain, Anda dapat mengekspornya ke HTML untuk diuji atau dibagikan dengan siapa pun yang Anda suka. ($ 495)

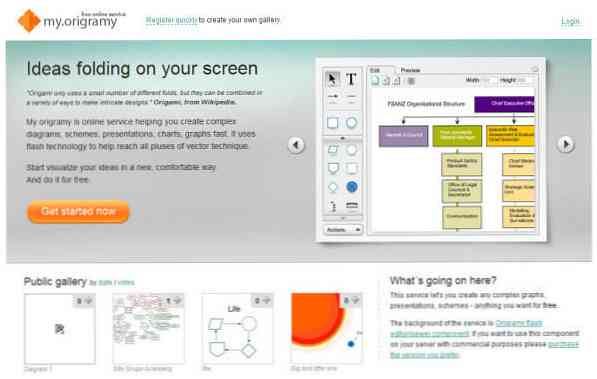
Origram
Awalnya tidak dibayangkan sebagai alat wireframing, tetapi tentu saja alternatif gratis yang bagus untuk saat-saat ketika Anda perlu mengetuk rangka gambar cepat. (Bebas)

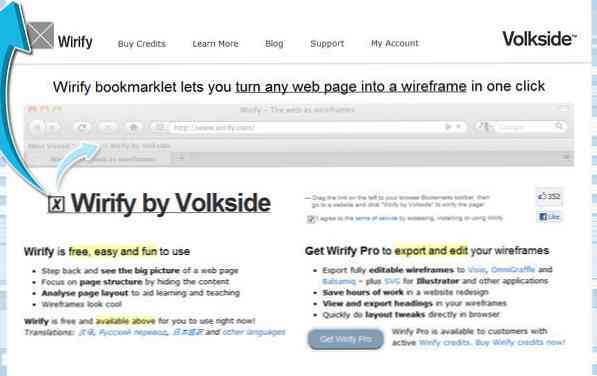
Wirify
Secara pribadi, Wirify adalah favorit saya. Ini adalah bookmarklet yang memungkinkan Anda untuk menghasilkan gambar rangka dari situs apa pun yang Anda kunjungi. Versi gratisnya memungkinkan Anda melihatnya secara online (dan Anda selalu dapat menangkap tangkapan layarnya), atau jika Anda membeli beberapa kredit, Anda kemudian dapat mengekspor gambar rangka gambar ke Omnigraffle, Balsamiq, SVG atau Visio. Ini alat yang sangat keren! (Gratis atau Pro - harga bervariasi)

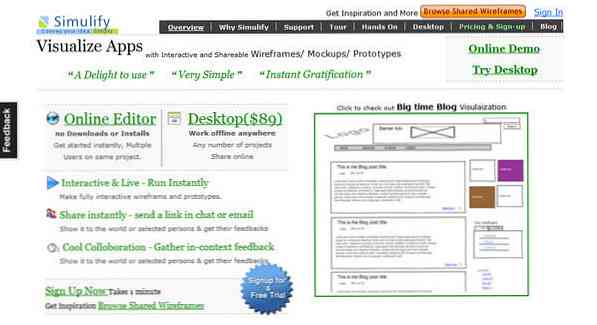
Simulify
Simulify memiliki edisi web dan desktop (aplikasi Adobe Air). Ini memiliki fitur kolaborasi, dan memungkinkan Anda berbagi desain secara online dengan siapa pun yang Anda suka. (Gratis - $ 99 / bulan web, $ 80 desktop)

JustProto
JustProto, seperti namanya, adalah alat prototyping cepat. Muncul dengan perpustakaan elemen berguna yang dapat Anda tarik ke dalam desain, opsi kolaborasi, dan pratinjau langsung sehingga klien Anda dapat melihat Anda bekerja secara real time. (Gratis - $ 99 / bulan)

Napkee
Napkee bekerja sama dengan Balsamiq Mockups untuk memungkinkan Anda mengekspor desain Anda lebih cepat ke HTML atau Flex. Jika Anda adalah penggemar Balsamiq, itu benar-benar alat yang sangat membantu. ($ 49 - $ 79)

ForeUI
ForeUI memungkinkan Anda merakit mockup dengan cepat, dan mengubahnya menjadi simulasi langsung yang dapat Anda terbitkan di web. Ini cara cepat dan mudah bagi Anda atau pengguna Anda untuk mendapatkan gambaran tentang seperti apa situs langsung Anda. ($ 99 +)

Jumpchart
Jumpchart adalah aplikasi yang sangat cantik yang tidak hanya memungkinkan Anda mengumpulkan gambar rangka dan prototipe, tetapi juga memungkinkan Anda untuk mengekspornya ke HTML, dan jika Anda membayar salah satu paket yang lebih tinggi, Jumpchart juga akan mendukung ekspor WordPress.. (Gratis - $ 50 / bulan)

Protoshare
Protoshare memungkinkan Anda berkolaborasi dengan klien, membuat prototipe interaktif lebih cepat, dan memiliki antarmuka seret dan lepas yang bagus. Beberapa klien nama besar juga, jika itu yang Anda lakukan. ($ 29 - $ 179 / bulan)

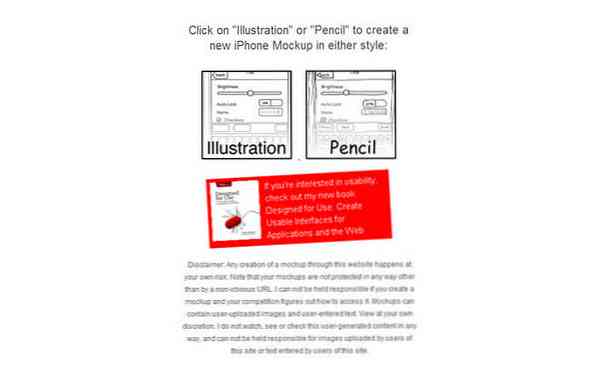
iPhoneMockup
Ini adalah alat gratis dan sangat sederhana untuk membuat gambar rangka iPhone cepat. Jika Anda punya ide tentang apa yang ingin Anda kerjakan atau sesuatu yang ingin Anda bayangkan, ini adalah alat untuk Anda. Cobalah! (Bebas)

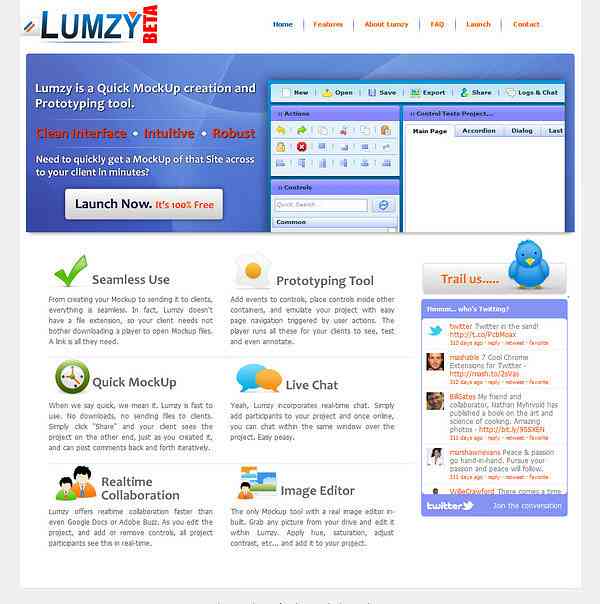
Lumzy
Meskipun Lumzy tampaknya tidak diperbarui untuk sementara waktu, tetapi patut disebut sebagai alternatif gratis. Ini memungkinkan Anda melakukan maket, membuat prototipe, dan memiliki sejumlah fitur kolaborasi yang berbeda. (Bebas)

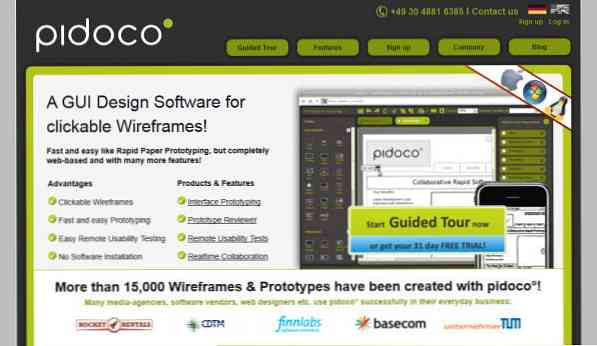
Pidoco
Pidoco memungkinkan Anda membuat gambar rangka, prototipe, berkolaborasi dengan klien, dan bahkan memiliki beberapa fungsionalitas pengujian kegunaan dasar. ($ 9 - $ 99 / bulan)

Jadi Sekarang, Apa?
Semoga Anda merasa terinspirasi setelah membaca posting ini, dan Anda memiliki beberapa gagasan tentang bagaimana wireframing dan prototyping dapat membantu Anda. Setelah membuat desain, Anda dapat melanjutkan dan mengujinya dengan semua alat kegunaan yang kami miliki.
Jika Anda ingin sedikit informasi lebih lanjut tentang penyadapan dan pembuatan prototipe, kami telah menyertakan beberapa tautan bermanfaat di bawah ini.
- Panduan untuk Wireframing (papermashup.com)
- Wireframe situs web (Wikipedia)
- Cara Mengembangkan Prototipe yang Efektif (newfangled.com)
Apakah Anda memiliki aplikasi lain yang akan Anda rekomendasikan? Apa alat favorit kamu? Pastikan Anda memberi tahu kami di komentar di bawah.




